Intranet Design Examples
Looking for some intranet design inspiration? Check out our best practices and example intranet pages below. From homepages through to directories, there are plenty of ideas to get you started.
Intranet Design Best Practices
It’s time to refine the design of your new intranet. We cover best practice considerations, and what you should keep in mind.
In this chapter, we take a look at best practice intranet design. We discuss the latest best practice trends to guide the design of your intranet.
Intranets have now been around since the 1990s. And so, there is a ton of best practice evidence that this guide draws on.
You will find lots more tips and advice on intranet design within our blog. Here we provide an overview of the main issues.
Intranet Information Architecture
Your intranet will contain a vast amount of company information. All the best intranets make sure this information is organized logically, so it is easily accessible.
Intranet information architecture (IA) is critical to success. IA is all about improving the findability and discoverability of the intranet’s content to enhance users’ overall experience.
We start this chapter by looking at best practice trends in IA.
Navigating The Site – Navigation Menu
Site navigation is fundamental to a successful intranet. It dictates how users find data within the site. And your intranet will be a wasted opportunity if employees cannot easily and quickly find the information and tools they need.
Some businesses organize the intranet’s content by team or department. This certainly makes ongoing management and maintenance easier. Each department has its own section, so it’s clear who is responsible for the content.
One disadvantage of this approach is that the section headings are often too broad and indistinguishable. What’s more, if there’s an internal restructuring, then the intranet also has to be reconfigured. This is a time-consuming and labor-intensive process.
As a result, many companies have opted instead for a task-based approach to intranet navigation. Using category labels like ‘How do I…’ or ‘I need to…’ can improve discoverability. However, these can also quickly become unwieldy with big, long descriptions.
Whatever method you use for site navigation, here are the essential things to remember:
- Avoid confusing and unclear category labels.
- Make sure users can navigate without hesitation. Use specific, distinct category descriptions that make it clear what content is included.
- Keep it simple and avoid using jargon or technical language. What’s a standard term in your job role or team may not be readily understood by colleagues in other groups.
Intranet Site Map
We touched on this briefly in chapter five. A site map identifies the overall structure of your intranet site.
To get started on your site map, gather together a small group of internal stakeholders and a whiteboard. Select a cross-section of employees from different parts of the organization or from the intranet steering group.
The aim here is for the stakeholders to identify the intranet’s essential parent or main pages along with the child or sub-pages.
Let’s use the example of the human resources (HR) department to illustrate how to put together a site map. HR will have a parent page, which will be the gateway to all HR information and data. Child pages might include vacation requests, performance management, wellness initiatives, employee benefits, and so on.

And if you are using a topic or task-based approach to site navigation, then stakeholders should identify clear section labels.
The site map has to make sense in the context of the organization. Ideally, it should be possible to navigate the most important information without having to search. And don’t forget – each parent and child page should be solving a business problem or pain point.
Once identified, parent pages are usually presented as mega-menus in the intranet site architecture. These mega-menus, in turn, provide drop-down access to the lower level or child pages.
However, be careful not to overdo the number of child pages. You don’t want your intranet to be like those annoying automated phone systems where you have to select from a series of menus before your issue is resolved. Keep the navigation intuitive and straightforward to avoid a frustrating user experience.
And remember, lots of content will be shared across all teams. Common menus, overarching news items, and CEO messages often have a bonding, unifying effect on the workforce.
Wayfinding
Wayfinding helps users to find their way around the site. Graphic or text clues ensure employees understand where they are on the site and how pages are connected.
For example, wayfinding cues highlight where the user is in the main navigation. Breadcrumbs, as they are called, then identify where the page fits in the intranet information architecture. Furthermore, breadcrumbs can also be used to provide one-click access to higher-level parts of the site.
Quicklinks
Acting as navigational shortcuts, quicklinks provide easy access to popular content and tools. For users, quicklinks are a big time saver. And they are also a useful way to highlight new features and content. Frequently used quicklinks include the following:
Most viewed
- Hot news
- Most popular forms
- Trending #tags
- Top stories.
Some intranet designers provide customizable quicklinks lists. Employees can personalize their shortcut links to their own preferences and needs.
Page Access
While drawing up your site map, it’s a good idea to consider any appropriate page permission restrictions.
Given the sensitive nature of the intranet information, it’s likely some pages will need to be secure. Page permissions restrict who can create and edit content. And they can also limit access to pages. This means only those employees that need to can view the page. For example, Ben in Marketing should not be able to access private payroll information. Site page permissions can be set by job title, department, or location.
Thinking about these issues at this early planning stage will save you time and hassle further down the line.
Mobile Devices
The standard 9 to 5 office worker is fast becoming a thing of the past. Remote working has exploded since the onset of Covid-19. Furthermore, there are now more flexible ways of working, including freelancers and those in non-desk roles. And so more users than ever are navigating intranets from mobile devices.
In today’s digital workplace, your intranet has to be optimized for mobile devices. Test out the intranet design on smartphones and tablets before going live. And make sure the navigation area fits the screen for both landscape and portrait viewing.
Intranet Pages On-Page Navigation
We tend to read from left to right when scanning information online. Therefore, it’s a good idea to put all the vital information on the left-hand side of the intranet page.
Columns are a great way to present information. However, make sure you use the appropriate column width for the information. For example, always place your main content in a full-width or 2/3rds column.
And less important content such as hyperlinks and social media feeds work well in narrower columns on the right-hand side.
Also, keep in mind how the columns flow on mobile devices, including which display first. Always test it on a mobile device if you can beforehand.
Home Pages Should Pack A Punch
First impressions really do count. The intranet’s home page sets the standard for your whole intranet. And an attention-grabbing home page will draw users in, so make sure yours packs a punch.
Why not use a colorful visual to grab users’ attention. And incorporate your company branding, logo, and fonts, so the intranet is instantly recognizable to employees. While the intranet doesn’t have to be a carbon copy of your public-facing website, it makes sense to have some cross-over.
Regularly refresh the content of the home page. Static, unchanging content is boring and quickly becomes disengaging.
And it’s also a good idea to set up your quick links on the home page to make it easy for the user.
Images And Visual Appeal
A text-heavy intranet makes for a dull and uninspiring user experience.
Diagrams, photos, images, infographics are all useful ways to add visual appeal to your site. Try to avoid using pictures sourced from the web. Instead, include real photos of workers or situations and settings relevant to your employees. As well as increasing their sense of engagement, it will also ensure the intranet is more relevant.
The Six, Six Rule
Too many intranet pages and you run the risk of the site become overly complex. Not only will the intranet be cumbersome to use, but it will also be challenging to navigate.
Try and design the intranet with the six, six rule in mind: a maximum of six pages with six items of content on each page. Following this rule also helps you focus on what’s really important.
And it should be obvious what the problems or pain points are that each page is resolving. If it’s not readily apparent, then you probably need to head back to first base.
White Space
Try to include white space in your design to break up the text and present a minimalist look.
Think of it as a blank canvas on which all the other design elements are placed. Far from being wasted space, white space presents a clean, uncluttered feel to the intranet.
Hyperlinks
Best practice suggests you should be economical with hyperlinks to documents.
Too many hyperlinks on one page can be distracting for the user. Instead, think about breaking the links up into logical sections using expanding and collapsing content areas with specific sub-headings.
Here’s an example: sub-heading Travel Policies > Hotel Expenses (hyperlink). And make sure you mix things up. Instead of always using text hyperlinks (for example, click here), think about using images that act as links. This is often more obvious to the user and makes for a more engaging employee experience.
Specific Headings Produce Meaningful Search Results

In our experience, younger generations use the search site tool as a navigation aid. Older generations, however, tend to navigate through the pages to find the information they are looking for. And that’s why accurate, descriptive headings are so important.
Consistency
Your content should be consistent in style and presentation, especially fonts and font sizes. Try not to fall into the trap of copying and pasting directly into the intranet without adjusting the font. Otherwise, you will end up with an inconsistent look and feel that will confuse your users while also looking unprofessional. It is well worth the investment of time to make sure the intranet has a consistent presentation.
Banners
Page header images and banners at the top of each page are a great design feature. Visually engaging, they welcome users to the page. And they can also be used to showcase features and tools within the page.
File Sizes For Web And Mobile

Instead, pick a format that works well on both the web and mobiles. JPEGs or PNGs are the best choices. And if you are using lots of videos on your intranet, then upload them first to YouTube. You can then embed the video in an iframe or widget on your intranet. That way, you can be certain users can access the footage, whether working from a desktop or mobile device.
Custom Integrations
The potential for custom integration with other enterprise systems is one of the intranet’s main advantages. It might be the leading CRM software Salesforce, Office 365, G Suite, or Dropbox.
Custom integrations mean employees don’t waste time switching between different platforms and logins. The intranet simplifies access and makes it easier to share data and information across these platforms.
And it’s also possible to embed hyperlinks or iframes directly in the intranet. This is a good option for frequently used sites or external systems that don’t need full integration, such as a time tracking app or cloud payroll system.
Content Contributors
No doubt, you will have several intranet content creators and editors identified across the organization. These contributors may be based on job, department, or location. Whatever the case, develop branding guidelines to ensure that all-important consistency and uniformity to your intranet presentation.
Intranet Examples
The design of your intranet could well be the difference between success and failure.
An engaging, user-friendly design will see your employees eagerly logging on and taking full advantage of all the great features. A poor design, however, will leave staff frustrated and switching off. Even worse, it could see employees seeking alternative tech solutions.
So what does a well-designed intranet look like? What lessons can we learn from the most successful intranets?
Here are some best practice intranet examples together with a short commentary highlighting what makes them stand out.
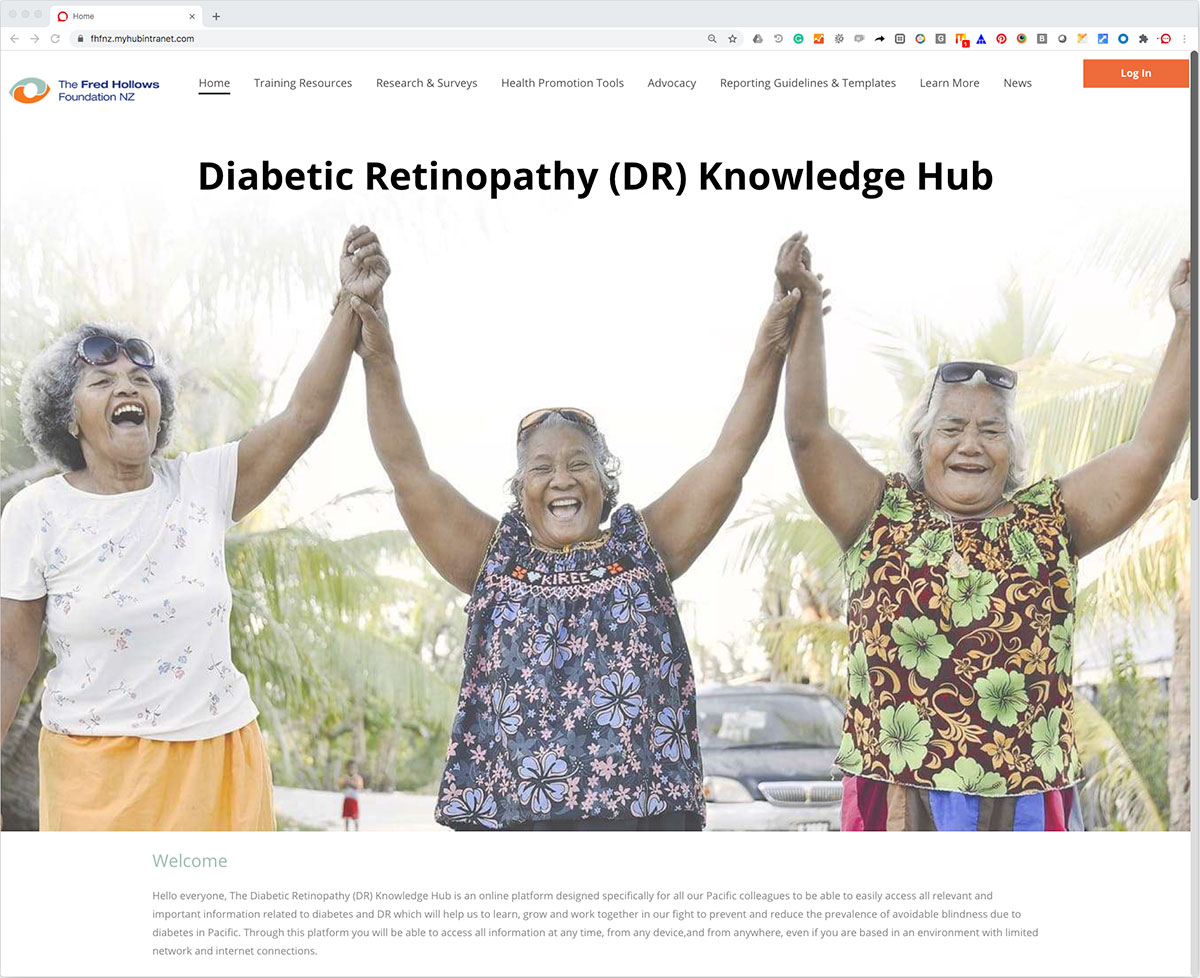
1. Homepage Example One
This intranet homepage is a fantastic example of how it should be done.
The first thing that hits you is the happy, joyful image. Colorful and bright, the impact is immediate, and it draws you into the site in an engaging way. Rather than stock images, people especially enjoy seeing real people, so this photo ticks all the boxes.
The homepage also has a brief mission statement. It sets out what the site is all about so the user is clear what’s in store.
In this example, navigation links are highly visible, easily accessible, and are kept to a minimum. Only the critical high-level tabs are shown. It’s intuitive and easy to follow. The user instinctively knows they can click on the link for more detailed information.
The homepage sets the tone and expectations for the whole site. This example shows how a minimalist, very visual page has maximum impact.

Main Highlights
- An inspiring visual design has an immediate impact. The user is drawn in and is invited to explore further.
- Focus on user experience. Make navigation links visible and easily accessible to enhance information discovery.
- Access to all content and resources is easy with the navigation tabs. Users simply click on the tab for a full menu of options.
- Keep it simple. When it comes to intranet design, less is often more. Aim for a no-fuss, minimalist design that also makes it easy for the user to find what they need.
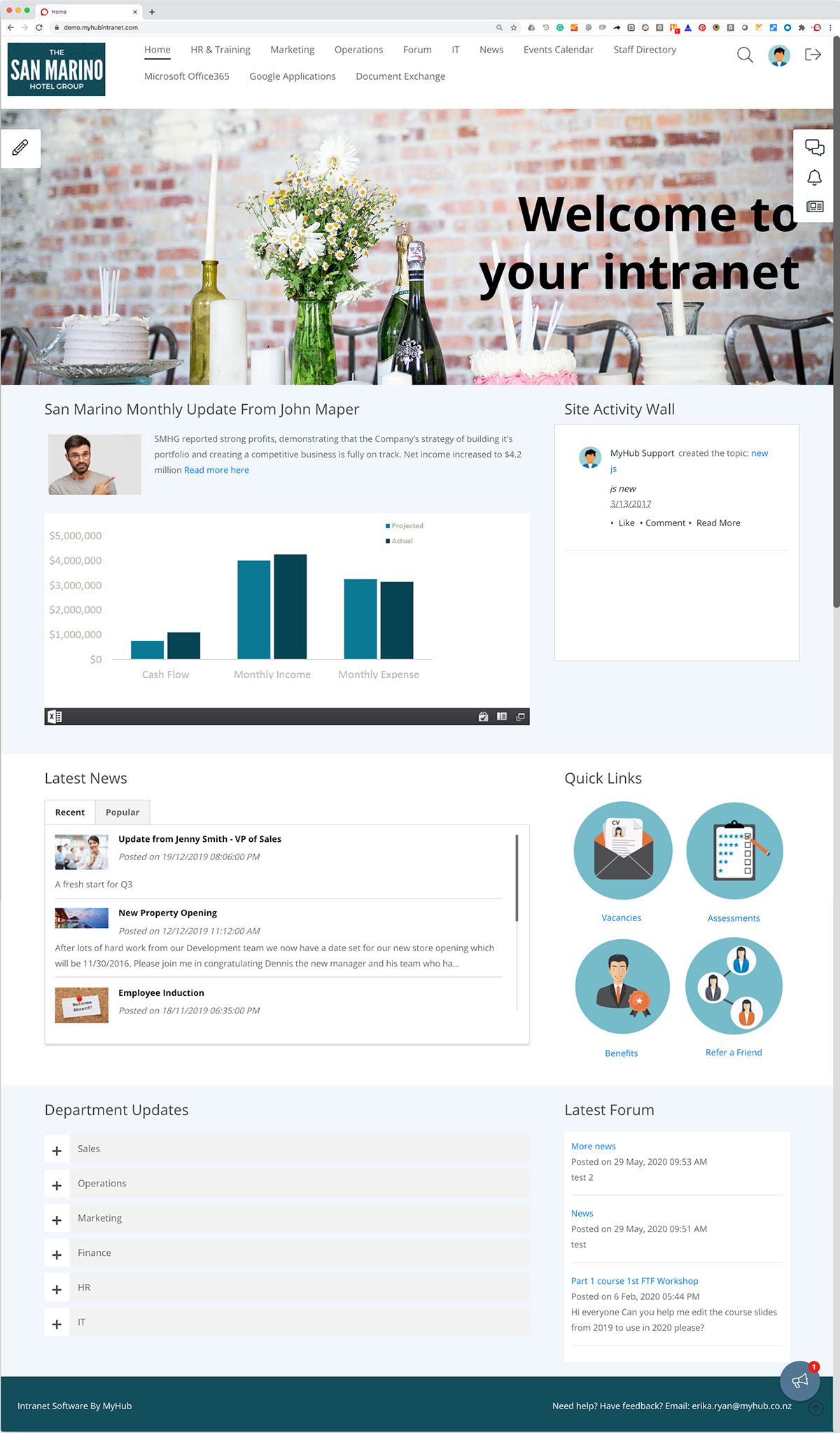
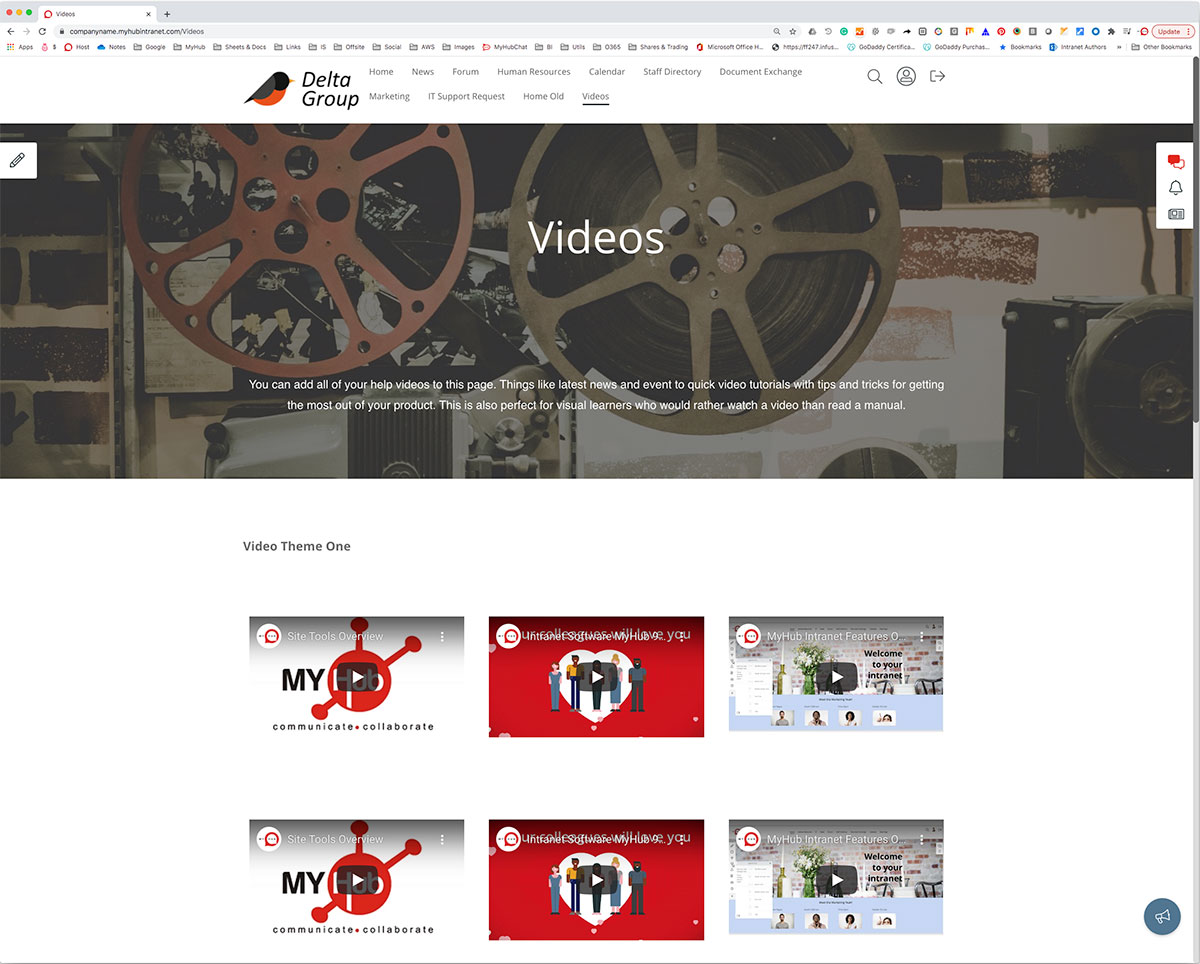
2. Homepage Example Two
All the best-of-breed intranets have a simple, minimalist look that is easy on the eye. Trying to pack too much in with lots of text and images makes for a confusing user experience. And it’s harder for employees to work out what’s important and find what they need. For maximum effect, the golden rule is to keep it simple.
Visual appeal is essential. Engaging staff with vibrant images is a great way to entice them to explore the content further. The example below uses a well-chosen, high-res banner image that is a beautiful photo in itself and reflects what the company is all about. Photos work best when they are strongly related to the content they sit beside and, where possible, should show employees doing their work.
In the intranet example below, the organization has given the site a name: “The Hub.” This helps with developing an identity for the intranet and positions what the site is all about.
Clear navigation links drill down into key departments and areas of information, allowing staff to find what they need quickly. In this example, they have the latest company news clearly positioned below the main intranet banner. Other important announcements, links, and information naturally flow on, while the box layout style delineates the key information items.

Main Highlights
- Use a consistent page layout and neutral color palette. This will give your intranet a cohesive look and feel. This example primarily uses blues and grays, while the icons inject a vibrant splash of color.
- Provide ready access to popular tools and content. This example has identified quick links with an engaging icon.
- Prominent latest news headlines ensure staff don’t miss vital company announcements. And aim to include a mix of team and corporate news for a personalized user experience.
- Consider naming your intranet. Doing so gives the intranet an identity and can assist in conveying your company vision and values. Get the workforce involved in choosing a name to boost staff buy-in and adoption rates.
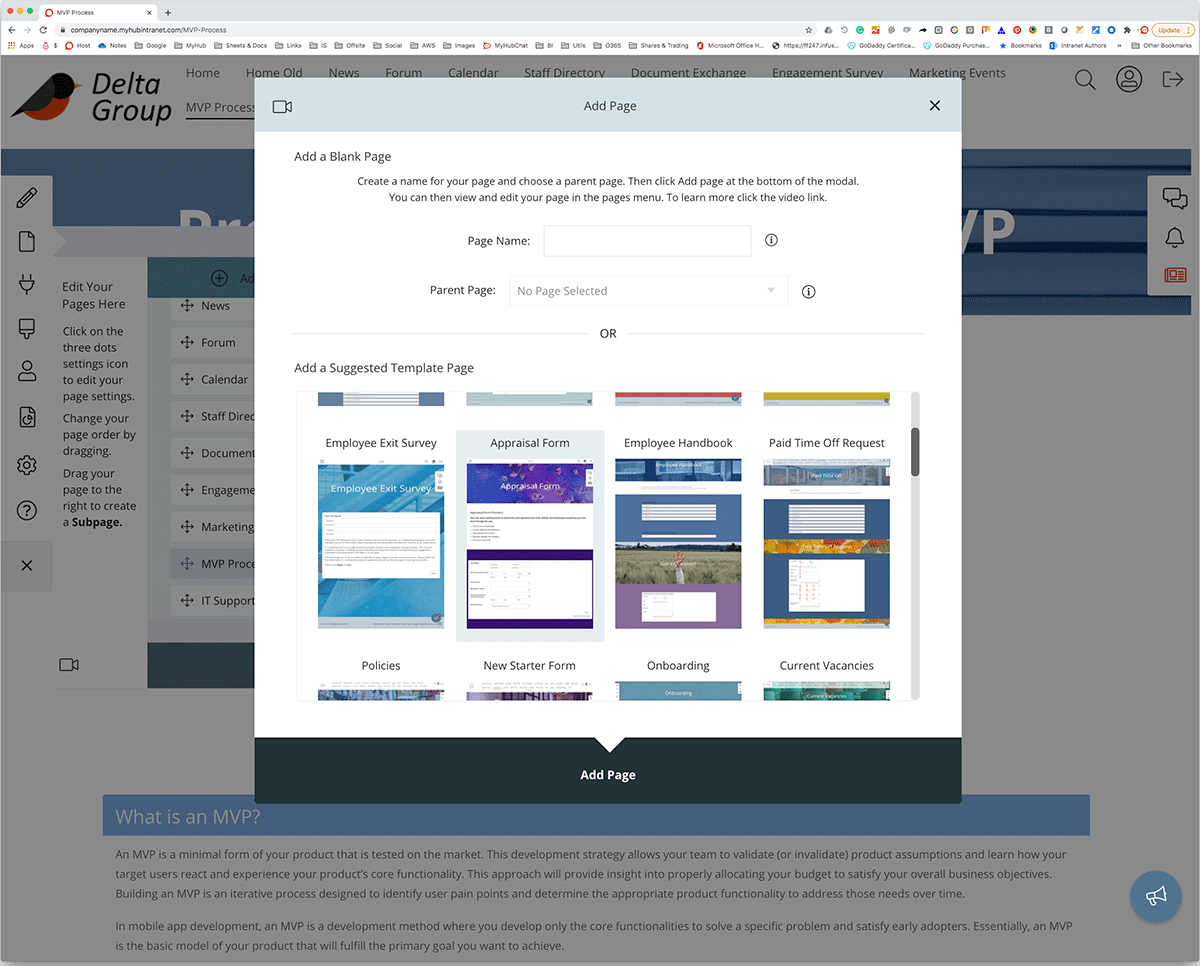
3. Intranet Templates Example
Intranet templates make the design process a whole lot easier. If you are short on time or lack confidence in your technical ability, then intranet templates are the perfect solution.
Pre-built by the provider, intranet templates come loaded with coding, functionality, and a basic design. You can pick and choose from a variety of templates as appropriate to your organization’s needs. Highlighted in this example are just a few of the wide range of choices available.
Once you have selected a design template, it’s time to customize. You can use the in-built graphics and layout, or you can play around with the template and create a unique solution. Upload photos or images relevant to your business. And change the colors and font to reflect your corporate style.
Specially designed by experts with the non-expert in mind, intranet templates are easy to use. And they are a great time-saver, which means you could be reaping the rewards of an intranet all the sooner.

Main Highlights
- Fully customizable intranet templates save time and hassle.
- Select from a wide range of options to develop a unique solution relevant to your business.
- Use the in-built graphics and layout or adapt the template and upload your own images. The choice is yours.
- Tried and tested, intranet templates mean your intranet can be up and running in just a few hours. Even better, no great technical expertise is needed.
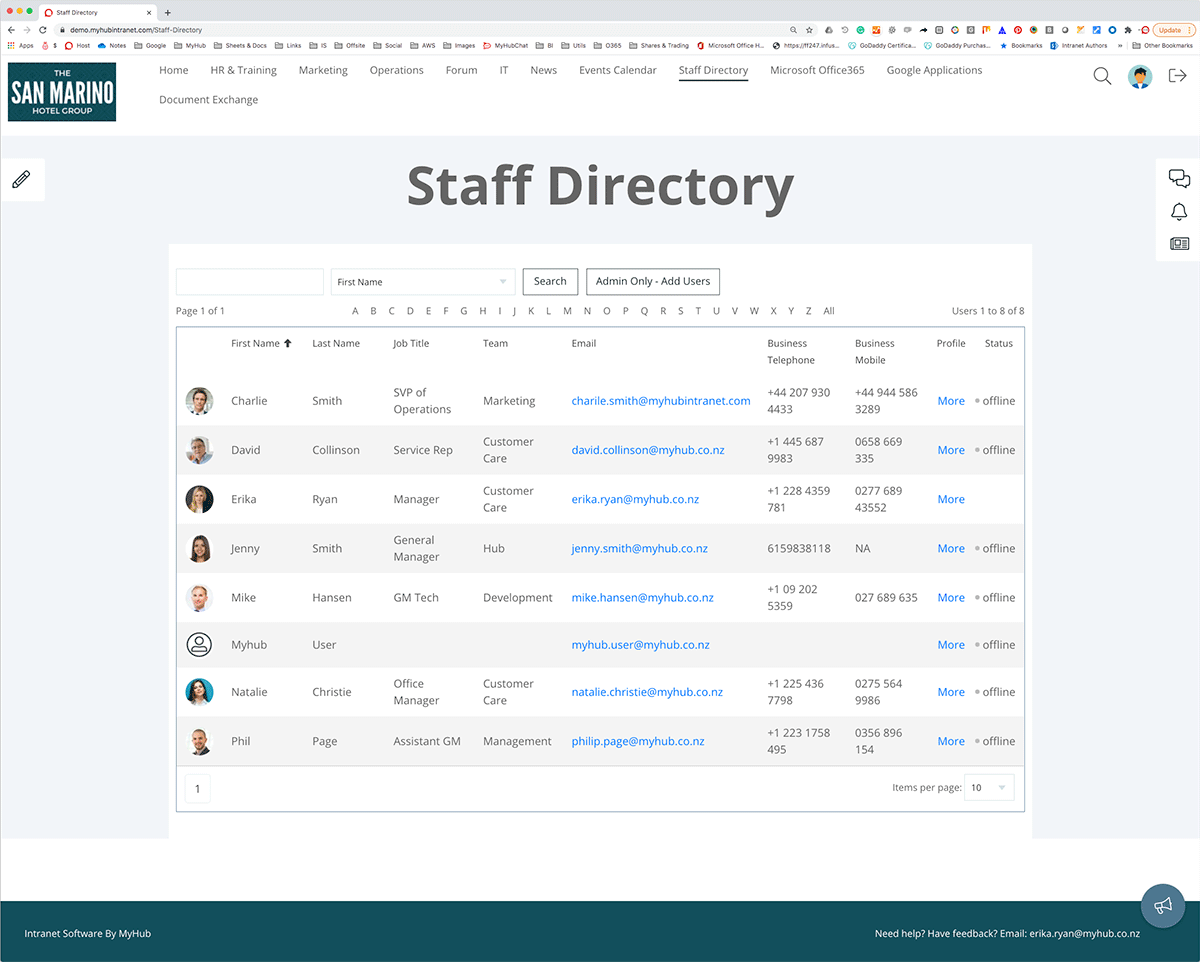
4. Staff Directory
A staff directory connects employees right across your organization, including remote or non-desk workers. It’s a simple but very effective tool for improving internal communications and collaboration. And it promotes a friendlier, more people-focused company culture. It’s also a popular tool with recruits, and many companies have made it part of the onboarding process. New team members will be grateful they won’t have to remember every colleague’s name and job title from day one.
Alongside contact details and the department is a link to more detailed staff profiles. Employee profiles differ from company to company but often include areas of expertise and current projects. You can even adapt the template and introduce custom fields as appropriate.
The staff directory allows employees to see who is online. Workers can connect via live chat. Many businesses have found this supports faster decision-making and means staff can get things done more easily.
And it’s a vital lifeline for remote employees. They can connect with their colleagues on a formal, and perhaps more importantly, informal basis. As the trend towards remote working increases, you may find the team chat becomes the new water cooler.

Main Highlights
- Staff directories bring workers together regardless of location.
- Advanced search will make it easy for workers to find colleagues. Search results can be filtered by job title, location, or team.
- Consider incorporating a real-time team chat feature. Intranet-based IM streamlines collaboration, connects distributed teams, and speeds up decision-making.
- Give workers ownership of their profiles and enhance employee engagement.
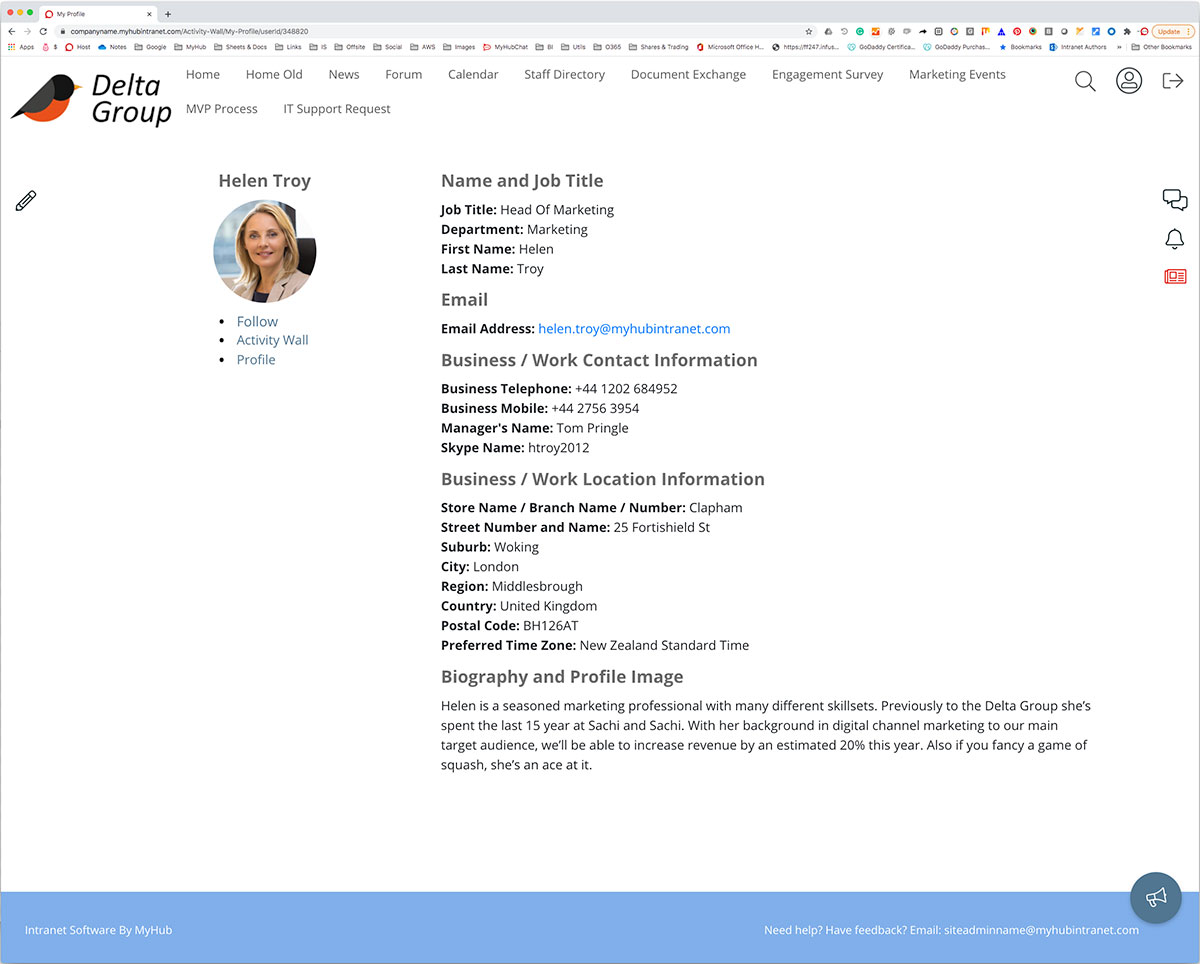
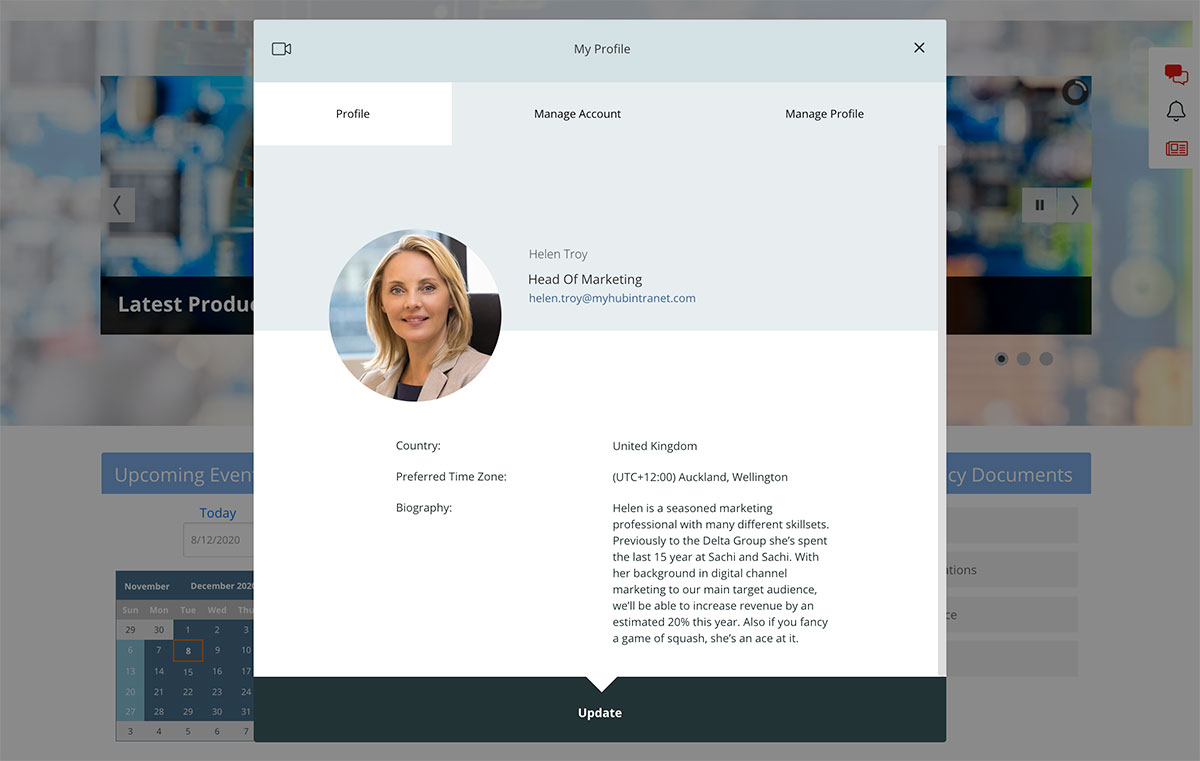
5. User Profiles Example
User profile pages are an invaluable way of introducing employees to each other. This is good news for new starters, especially. And it’s a great way to match an employee up to a skillset or collaborative project.
Many companies make extensive use of employee profiles as a platform for promoting joint working and inter-team collaboration. Allocating staff to corporate working groups is a whole lot easier with a handy summary of employees’ knowledge and experience.

Managers also have more central oversight of the team’s collective skills with employee profiles. Leaders can identify gaps, plan knowledge sharing, talent scout, and prepare for succession planning.
Some intranet solutions like MyHub’s allow you to create and use custom fields within the profile pages. Employees can self-manage their profiles, updating and refreshing the information as required. Giving control to workers in this way helps boost employee engagement.
With all the great custom options available, implementing an intranet that’s perfect for your needs is guaranteed.

Main Highlights
- Employee profiles help workers to get to know each other, especially during onboarding.
- Use the employee profiles tool to support collaboration by showcasing workers’ experience and expert knowledge. Profile give managers the ability to talent scout. And provide better oversight of team-wide training and development needs.
- Fun-to-use social intranet features such as follow-me, activity walls, and @mentions bring employees together and promote social connections.
- Utilize user profiles to support knowledge management and knowledge sharing.
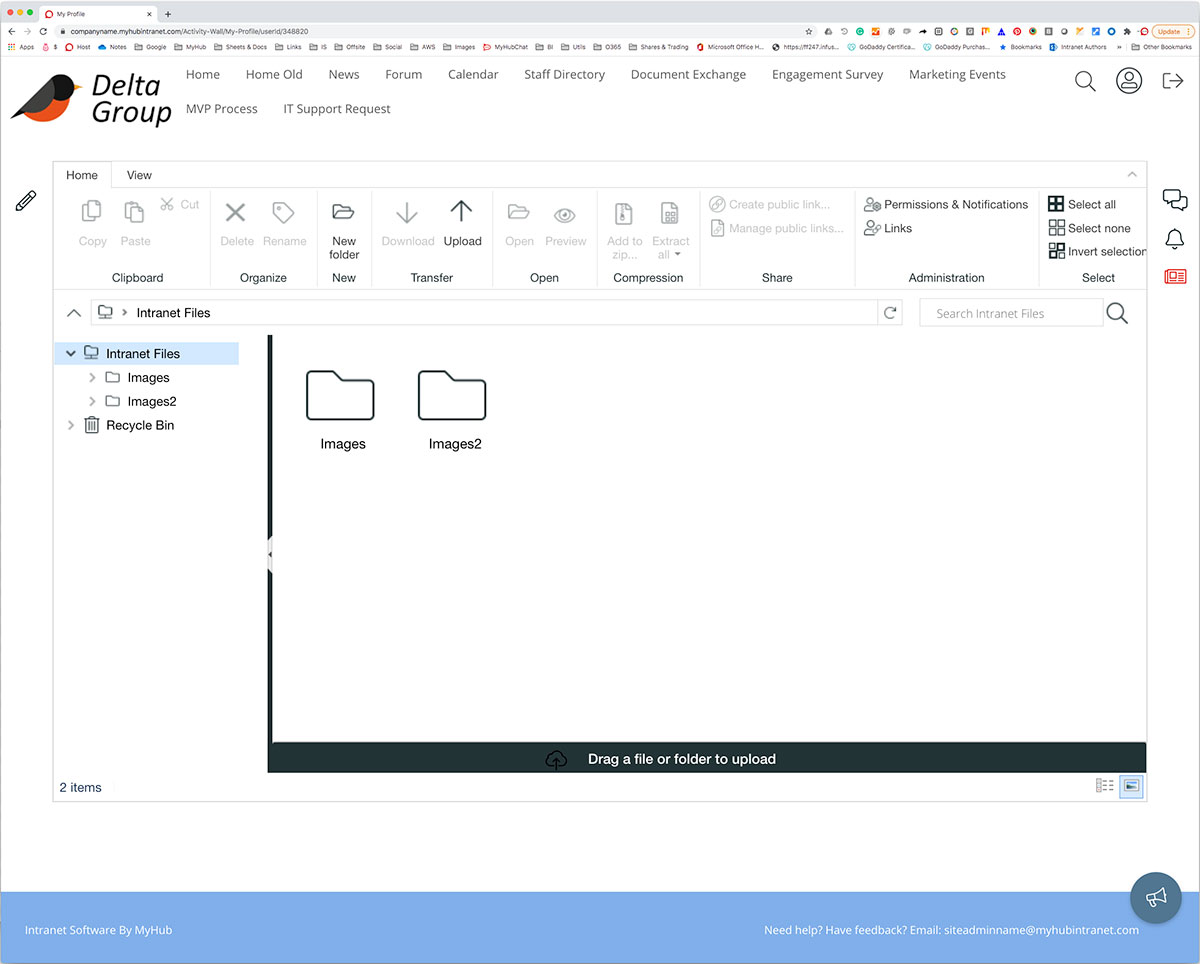
6. File Sharing Example
Storing files centrally within your intranet can solve several problems. How often have you been asked by a colleague, “Where is the project file for this customer?” For many employees navigating complicated folder structures is a pain. And from an organizational perspective, how much time is wasted searching for files and documents? The answer is probably too much.
Storing all company data and information on your intranet means staff know exactly where to go. There’s no need to search long email trails or jam-packed filing cabinets. And there are no security concerns like there have been with some cloud file-sharing options.
With a familiar file explorer interface, employees can quickly and easily share files and documents both internally and externally. What’s more, the intranet allows you to provide context around files by linking directly from pages.
Quite simply, intranets allow for a more efficient exchange of information and data across the organization.

Main Highlights
- The intranet streamlines file sharing and information discovery.
- Share files securely with internal or external contacts and take advantage of the bulk document upload and download tools.
- A powerful search function ensures workers can locate just about any information they need.
- Search filters should include tags, headlines, authors, and teams. And advanced search functions such as MyHub’s search results filtering allow for even more targeted searching. Results are filtered by file types, and you can eliminate any unwanted types just by ticking the box.
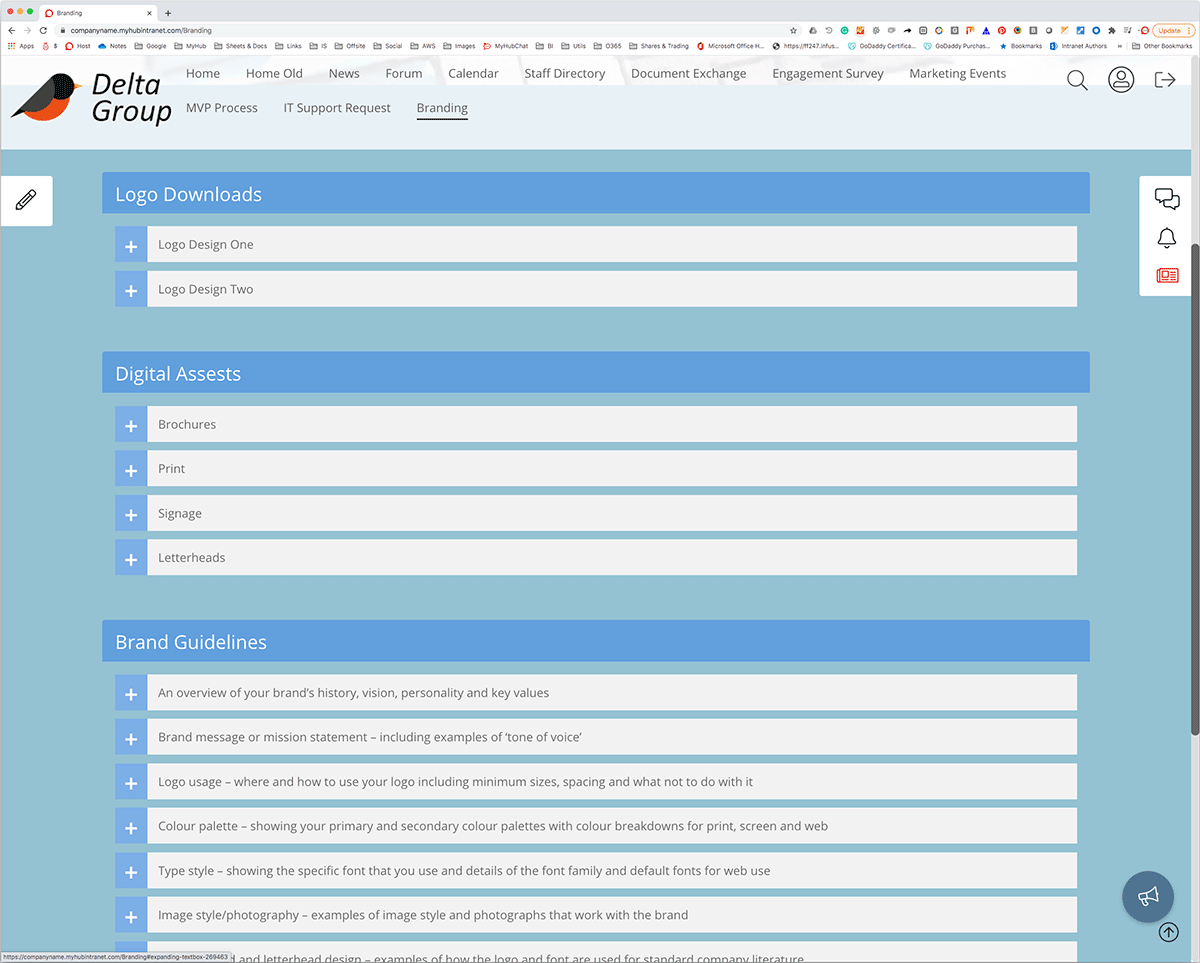
7. Accordions / Expanding Text Examples
Using accordions or expanding text modules is a great vehicle for getting lots of information on a single page. Be careful, though. Some solutions load all the content in one go, and this can slow down page load times, frustrating your users.
A great example of how to do it is shown below. There are two columns with different sections for each product area. The information in each expanding text area doesn’t load until the user clicks the chosen product.
Accordions and expanding text are perfect for mobile-responsive intranets. On the smaller screen format, they work much better than mega menus.

Main Highlights
- Accordions and expanding text options help you convey more information in less space.
- Content is hidden from the user until they click, and an expandable menu appears.
- User colors and different fonts and font sizes to highlight the main headings from sub-headings.
- This feature is handy in the context of mobile intranets with their smaller screens and touch functionality.
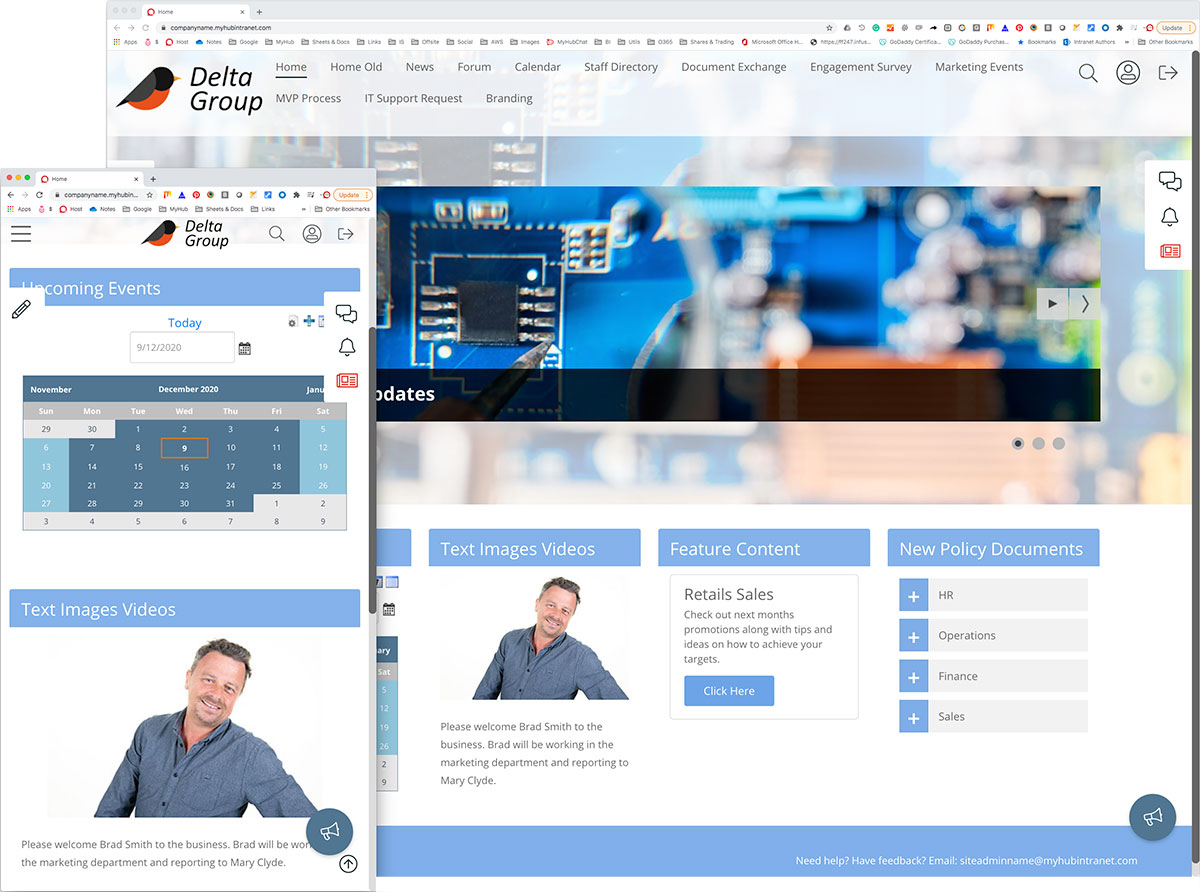
8. Mobile-Responsive Example
The example below shows the home page from example two and how it responds to different device types and orientations. Nowadays, it’s essential to have a mobile-responsive intranet. Employees on the move and remote workers can still benefit from the improved processes and communications that your intranet brings. More and more employees are working flexibly, and a mobile-responsive intranet ensures they remain productive whatever their location.
It’s essential to carefully consider how content will translate to the smaller screens of smartphones and tablets. For example, the intranet’s typeface, font size, and color scheme may come across differently on a mobile device. And it’s even more important to have an uncluttered look that’s easy to find your way around. Employees shouldn’t have to work hard to read the text or locate information, so be careful in the choices you make. It’s always a good idea to pilot your intranet before going live. A practice run means you can check how well the content is working from a mobile perspective.

Main Highlights
- Intranet designs look and work differently on mobile devices.
- Test drive your mobile intranet design before going live to ensure it’s fit for purpose.
- Don’t try to pack too much into a mobile intranet. Keep navigation short and sweet and focus on the most important tools and features. Make sure buttons and menus are finger-friendly.
- Be mindful of font sizes and color schemes so that content is easy to find and read on smaller screens.
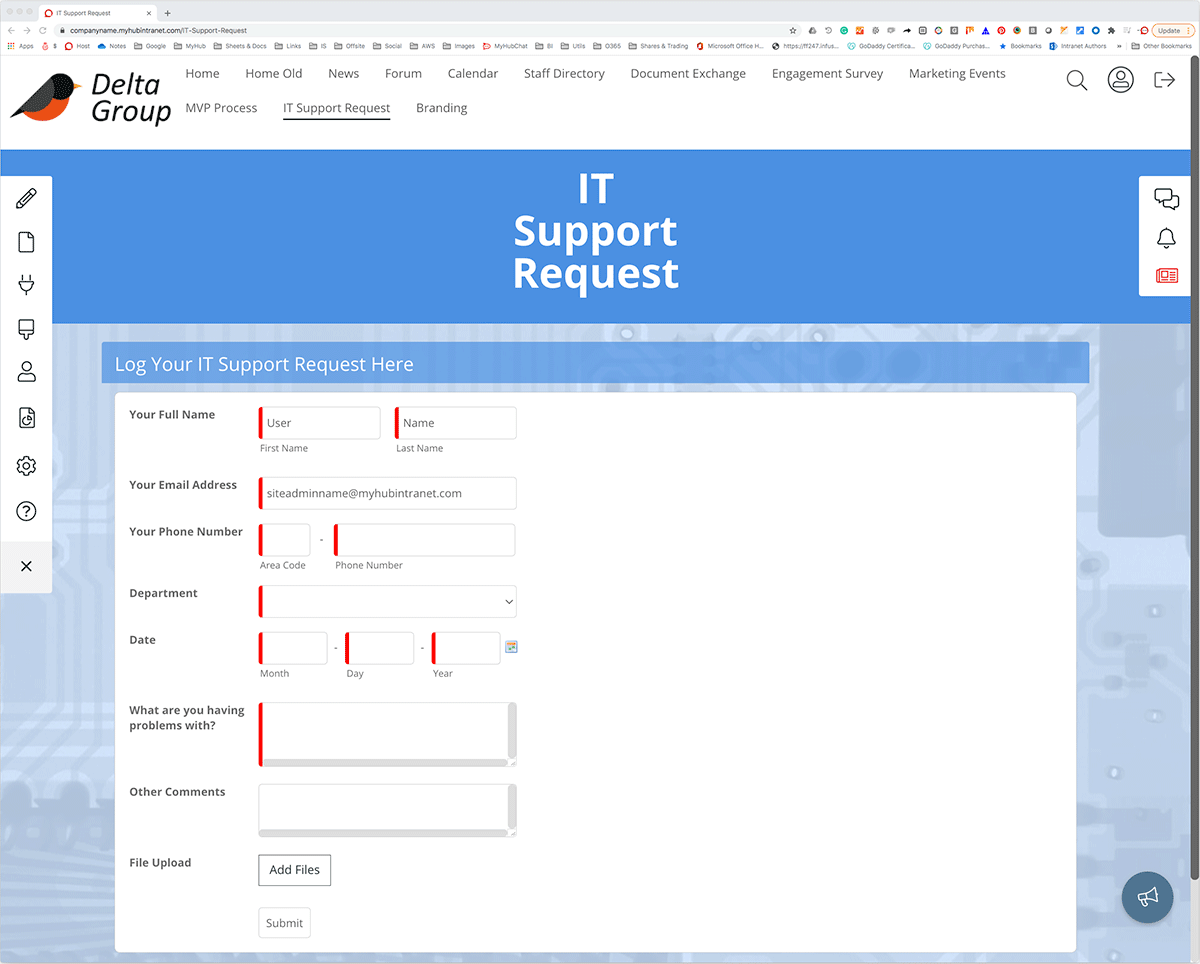
9. Forms / Workflow Example
We all know that paper-based or emailed forms can be a bit of a headache. Information can easily get lost, or errors can creep in so that the form ends up going backward and forwards.
This example shows how you can group forms in a single area on your intranet, providing easy online access. The example below is in IT; however, it could be HR forms or approvals – the choice is yours. Many companies have set up an onboarding section to make life easier for new starters. New staff are often required to complete several forms, and a central resource streamlines the onboarding process.
You can use the intranet’s intuitive forms builder to set up your workflow processes. Alternatively, you can use an embedded G Suite or Office 365 app. With simple drag and drop fields, it’s possible to create a fully customizable form and automate business processes. Forms are automatically routed to the relevant department for action. And managers have more oversight of where things are at and any potential bottlenecks.
Furthermore, online forms mean staff have 24/7 access. This is critical for remote workers and non-desk staff. And it’s a big tick for businesses looking to be greener and reduce their paper consumption.
From booking holidays, adding a new supplier on the system to ordering stationery, the intranet is faster and more efficient.

Main Highlights
- Streamline approvals and business processes with digital workflows. Faster and more accurate, automated workflows make life simpler.
- Create your own customized forms using the intranet’s easy forms builder with drag and drop fields.
- Alternatively, use embedded Google Workspace or Office 365 apps to create your forms.
- Give your green credentials a boost by doing away with paper-based systems or complicated email processes.
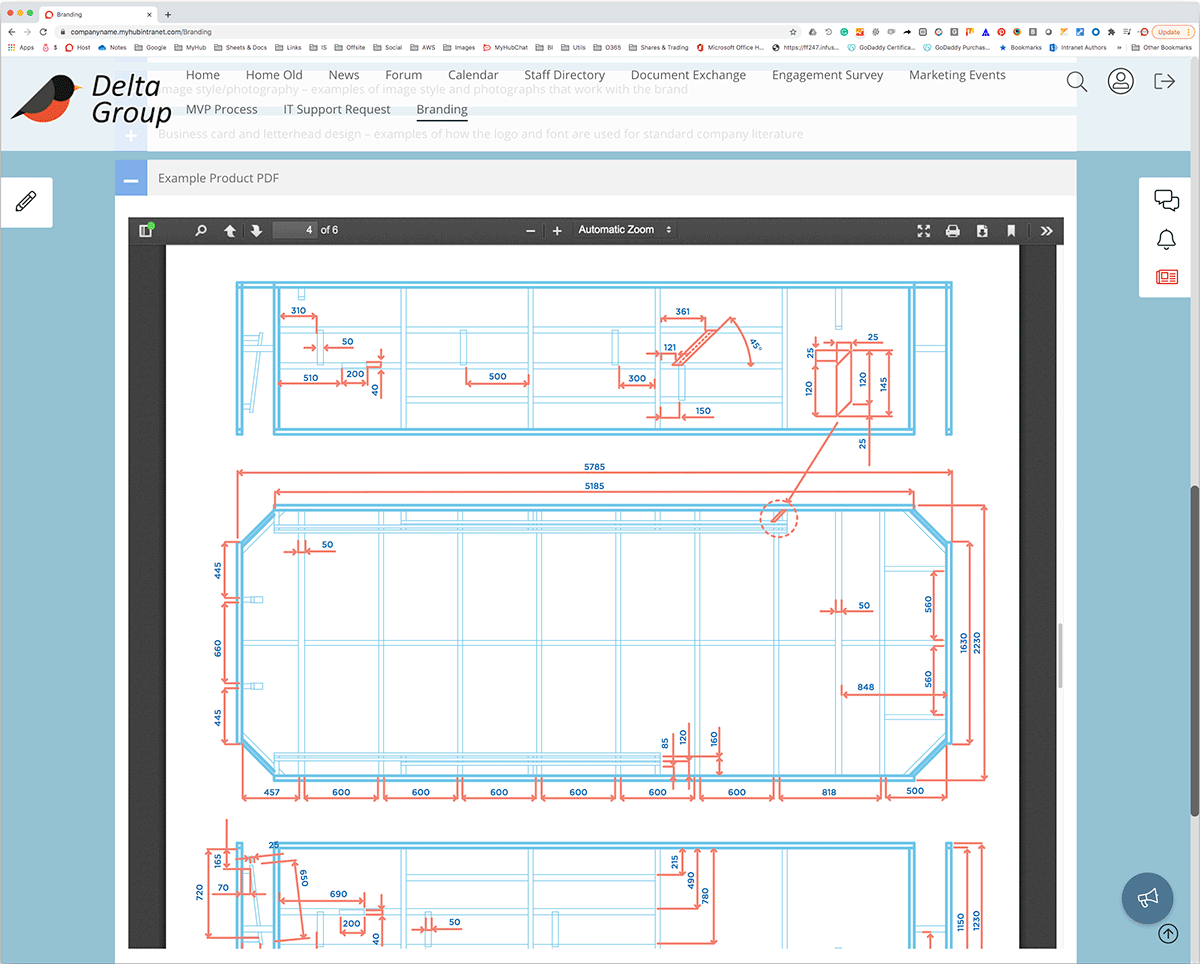
10. Embedding Documents
Embedding Google Docs or Microsoft Office 365 cloud files directly in your intranet provides a powerful solution to several business problems. Page permissions mean you can easily restrict access in conjunction with your existing cloud-solution permissions.
The example below shows an embedded Office 365 Excel spreadsheet. Not all of your users require access to edit the spreadsheet data directly. Embedding the spreadsheet within your intranet means the user has a live view of data entered without having to find the file. This also opens up a whole range of options. You can provide explanatory notes or training information on the page as well.
Say your business has a weekly sales spreadsheet. An intranet-embedded Excel or a Google Sheet allows multiple users to access and edit the data at any time simultaneously. Updates are made in real-time with the intranet automatically saving the information. And explanatory notes about how to complete the spreadsheet and why the information is required can be displayed alongside. Management can be confident the intranet has the latest sales data available.
And working on a corporate-wide strategy is a whole lot easier. For example, the annual report usually requires several authors and the input of many departments. An intranet-embedded Google or MS Office 365 doc means you can do away with emailed versions that are hard to track. A live version is readily available to relevant users. It’s a simpler and more effective way of getting things done.

Main Highlights
- Harness the power of Google and Microsoft in one platform with universal access for all staff.
- Embed Google Workspace or Office 365 apps directly in your intranet for live data sharing and real-time collaboration.
- Restrict access to relevant staff only using the intranet’s page permissions feature.
- Do away with complicated track changes and emailed versions of documents.
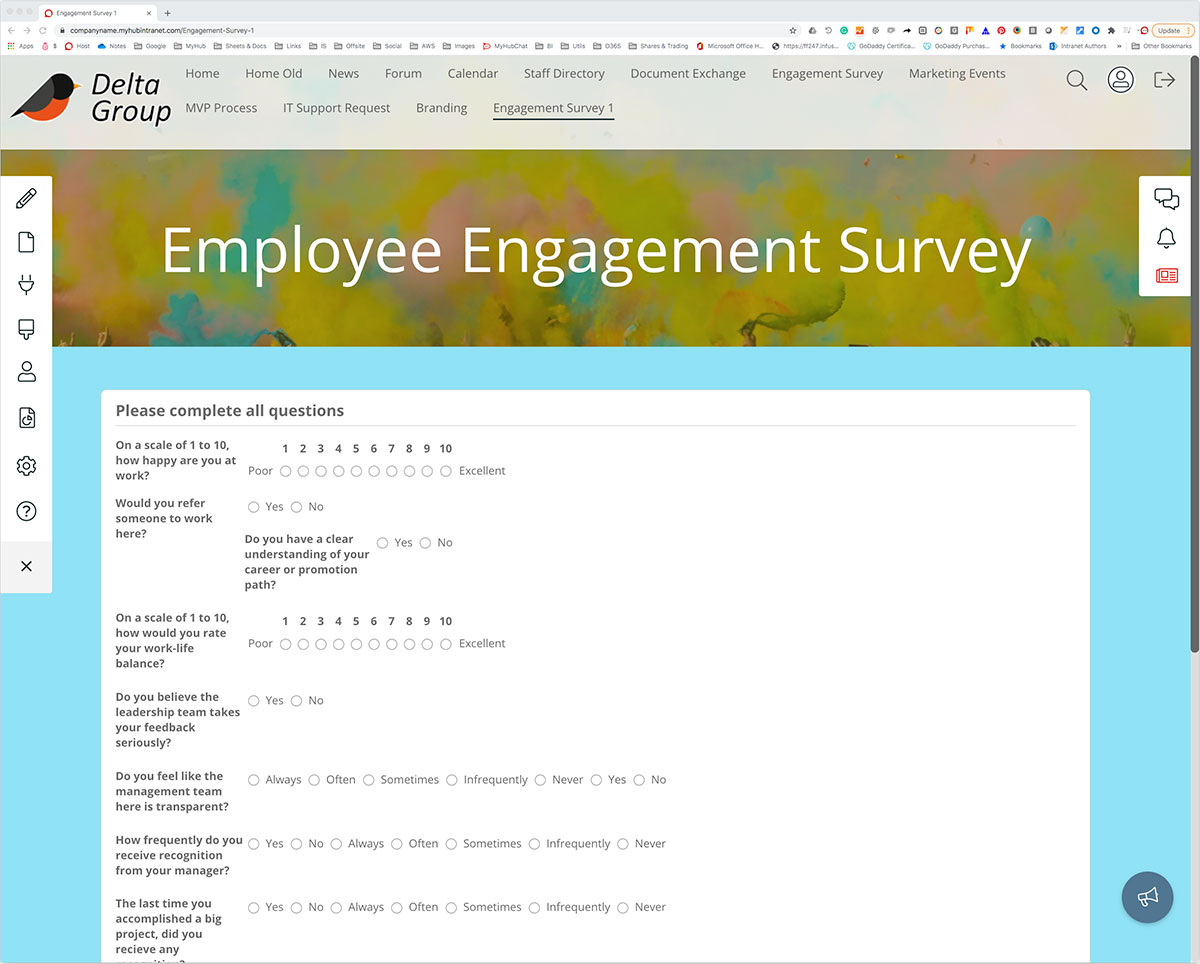
11. Employee Engagement Form Example
Want to know what employees really think about your company? There’s only one way to find out – ask them.
Employee engagement surveys can help you identify areas of organizational improvement. And the intranet means you don’t have to employ expensive consultants to get started. Use the intranet’s intuitive forms builder to create your own employee engagement surveys.
It could be a snapshot survey to gauge opinion on a particular issue or initiative. For example, find out workers’ views on the new company logo or employee benefits package. Or it could be a detailed employee engagement survey that you carry out regularly.
Either way, there’s a lot at stake. Employee disengagement is a proven major cause of increased rates of absenteeism and low productivity. Intranet-delivered employee engagement surveys are a simple and effective way of reducing costs in this area. And the universal coverage of the intranet means staff are more willing and able to respond to engagement surveys.
Check out the example below for some ideas to get started. More detailed guidance on employee surveys is available on our blog.

Main Highlights
- Create employee engagement surveys within your intranet with the simple-to-use forms builder.
- Gather ongoing feedback on specific issues with a snap poll.
- Easy to set up, intranet-based polls and surveys save time and cut down on external consultants’ costs.
- Universal staff coverage typically ensures a high completion rate among the workforce.
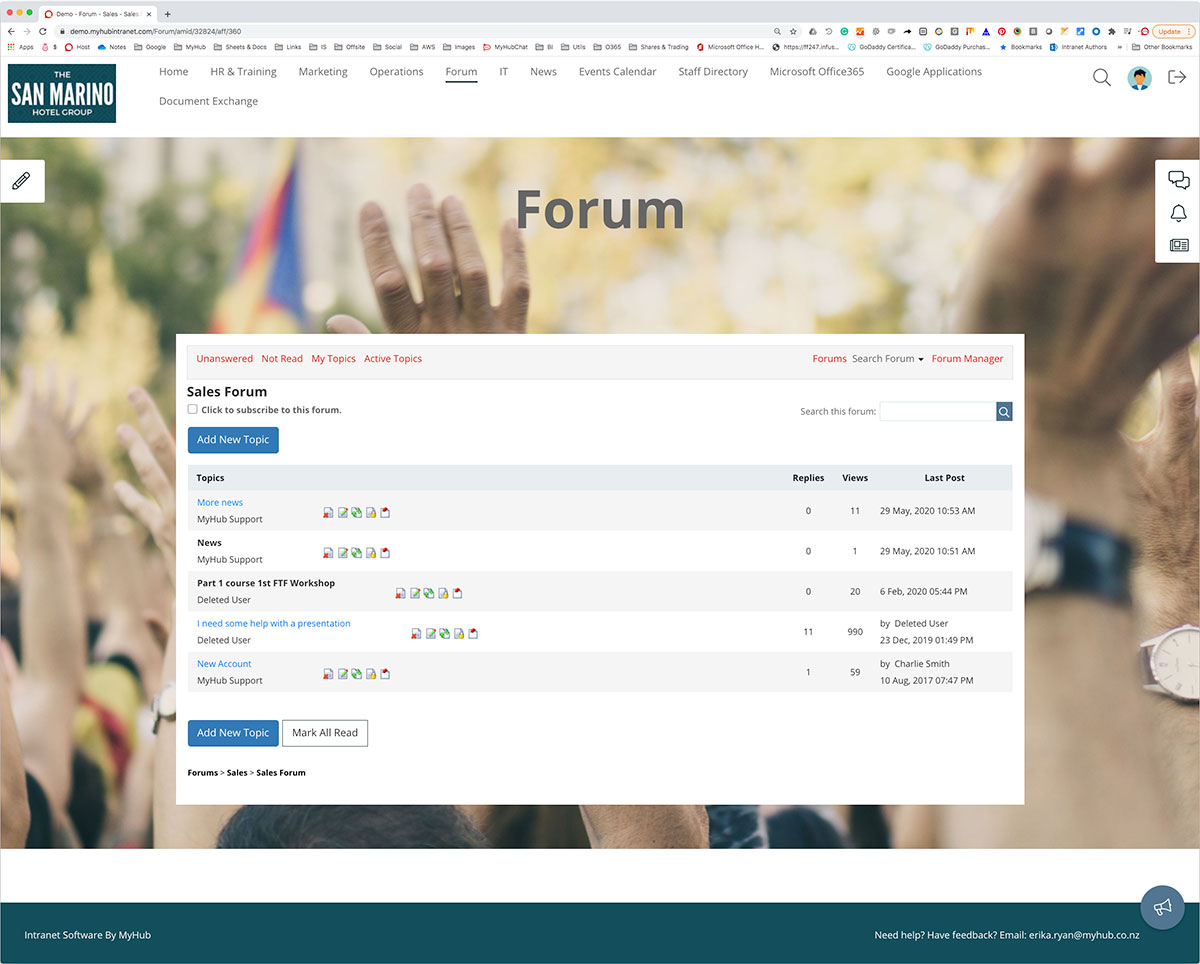
12. Intranet Examples – Forum Example
Two heads are always better than one, and forums are a great place for employees to collaborate. Companies use intranet forums to brainstorm ideas, share insights, and support project work. Conversations are stored within your intranet and can be accessed from anywhere, even remotely, making forums an essential collaboration tool.
Use the intranet’s simple administration tools to restrict forum access to relevant personnel. Set up a system of subscriptions and notifications, so members never miss out on vital updates. Forum members are automatically notified about a new post without the need to directly login to the forum.
The intranet example forum below is particularly useful for companies with geographically spread workforces or large numbers of remote workers. It means staff can communicate and collaborate in real-time even if they are many thousands of miles apart.
In the post-pandemic digital workplace, intranet forums support faster decision-making and increased agility. Super-easy to set up and manage, intranet forums facilitate more effective joint working, especially among distributed teams.

Main Highlights
- Use the intranet’s integrated forum feature to support collaboration and project work.
- Privacy and security are guaranteed with the intranet’s administration tools.
- Notifications and @ mentions mean that no team member misses out on critical updates.
- Forums are a convenient tool in businesses with distributed teams.
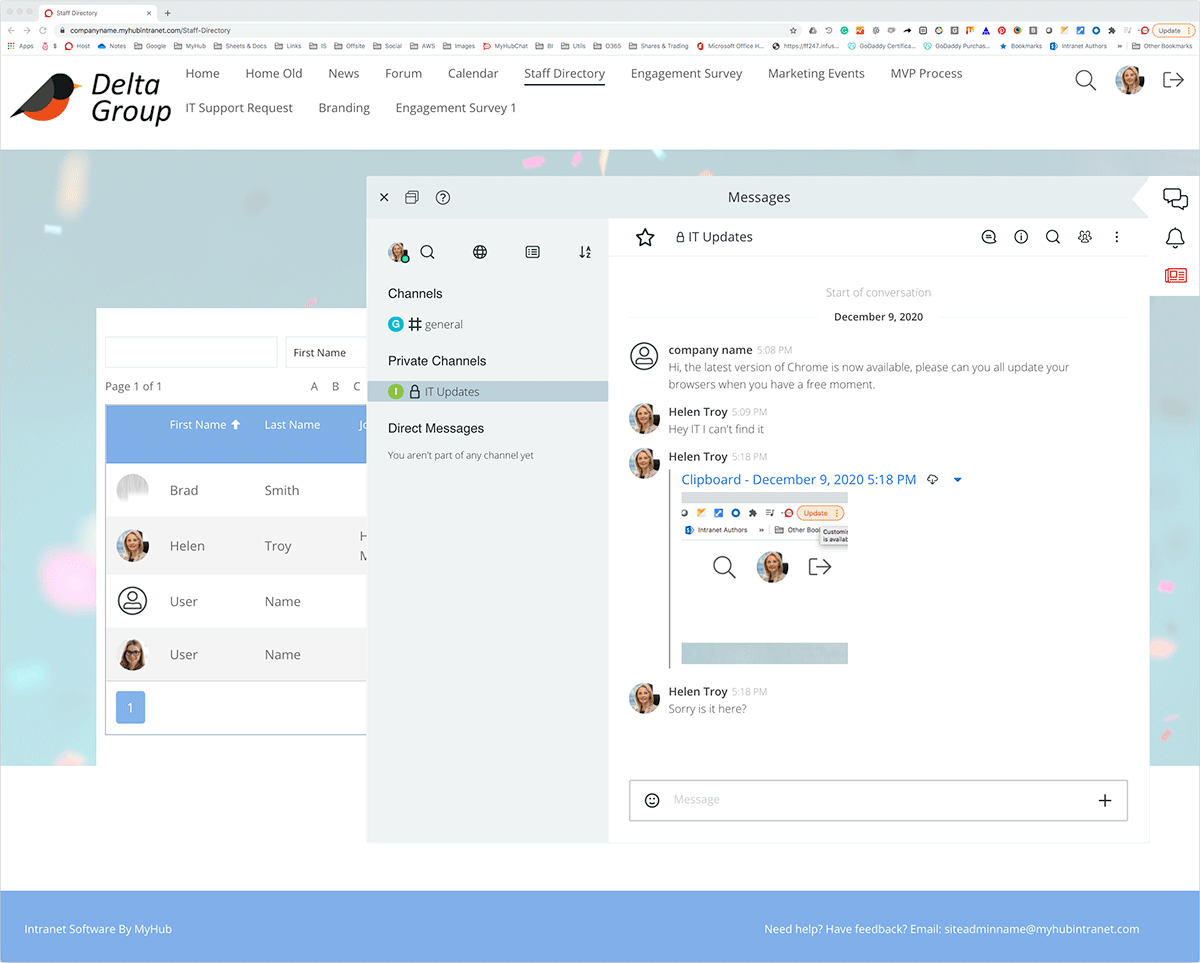
13. Chat Example
Fast and highly responsive, the best intranets are using instant messaging to enhance internal communications. Many employees find it a more accessible way to reach out and connect with colleagues. And research tells us team chat can boost productivity, enhance customer service, and support easy resolution of queries.
Set up public or private chats on the intranet. Employees can connect with colleagues in a team or project setting as well individually. You can also set up topic-based conversations using # channels. And the @mentions feature ensures team members are notified immediately of any new posts on their favorite channels.
In the example below, you can easily see who is online and available to chat. You can upload documents, images, or videos for instant sharing. Conversations are automatically stored, and a powerful search makes it easy to locate that vital piece of information when you need to.
Fully integrated into your intranet and with seamless access to all features, team chat will add value to your internal communications.

Main Highlights
- Support faster decision-making and connect employees with team chat.
- Chats can be public or private, group or individual.
- Highlight trending topics and encourage two-way communication with familiar # channels and @ mentions features.
- Upload files, videos, and images. The search function is available for team chat, making it easy to locate just what you need.
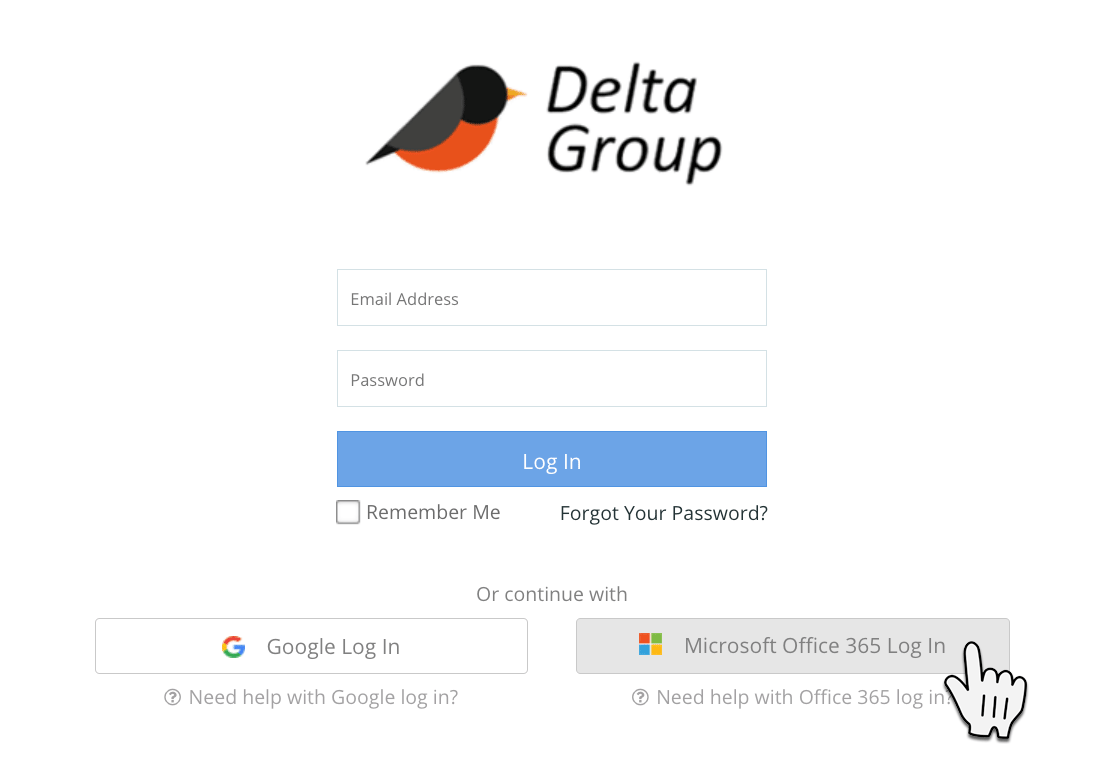
14. SSO (Single Sign On) Example
The intranet will be the go-to platform for staff. It’s a central hub designed to make it easier for employees to access all they need to get the job done. And to make it even more effective, you can integrate it with other enterprise systems used by your business. SSO provides gateway entry, so employees only need to log on once to access all tools.
In the example below, workers can log in using their Google or Office 365 password. And you can also integrate other commonly used apps such as Salesforce and Dropbox.
Okta SSO simplifies the way users connect. Do away with multiple logins and the need for lots of open screens and apps running simultaneously. SSO is a great time-saver and makes for a smoother, more coherent user experience.

Main Highlights
- Simplified one-click logon.
- No need to remember multiple passwords.
- Better user experience.
- Central administration of users and credentials.
- Easily embed assets and have centralized permissions applied.
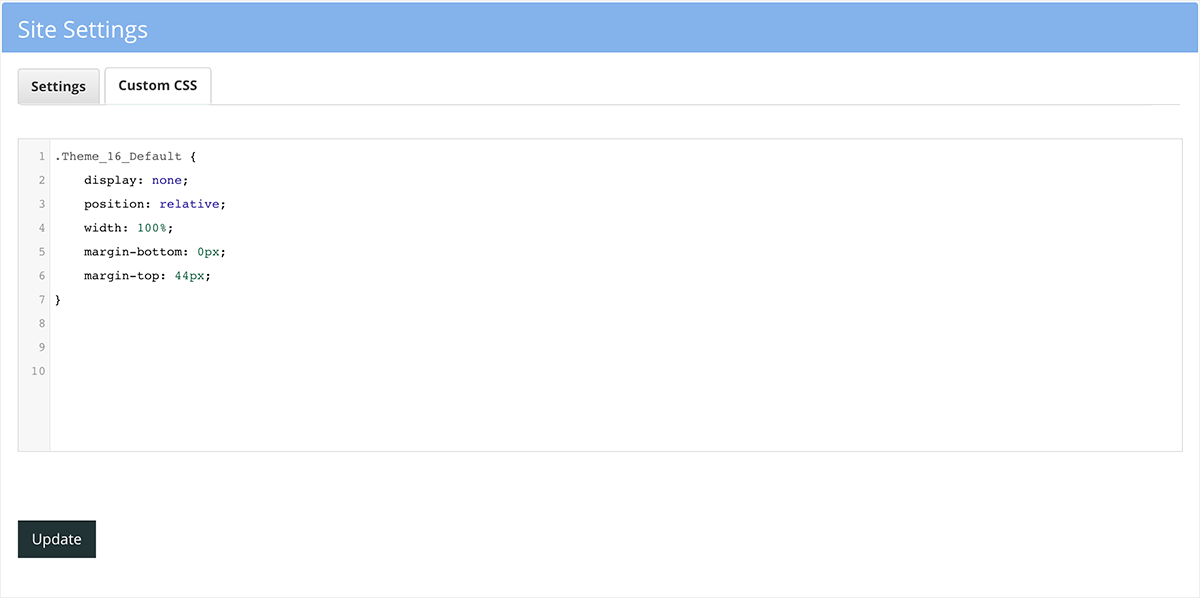
15. Custom CSS Example
If you want to get really creative with your intranet design, then you will love the custom CSS feature. You can easily change the font, colors, margins or layout of one or all of your pages.
Designed for advanced intranet administrators, the tool is super-easy to use. And it means administrators have complete control over the presentation of intranet content.
When it comes to customization, the sky’s the limit with CSS so let your creativity run wild.
Check out MyHub’s Resource section for more guidance on the custom CSS feature.

Main Highlights
- Advanced intranet administrators will love the endless possibilities for customization CSS makes possible.
- Simple to use, CSS makes designing your intranet page easy, including colors, fonts, margins, and layout.
- Provides complete control over your intranet design.
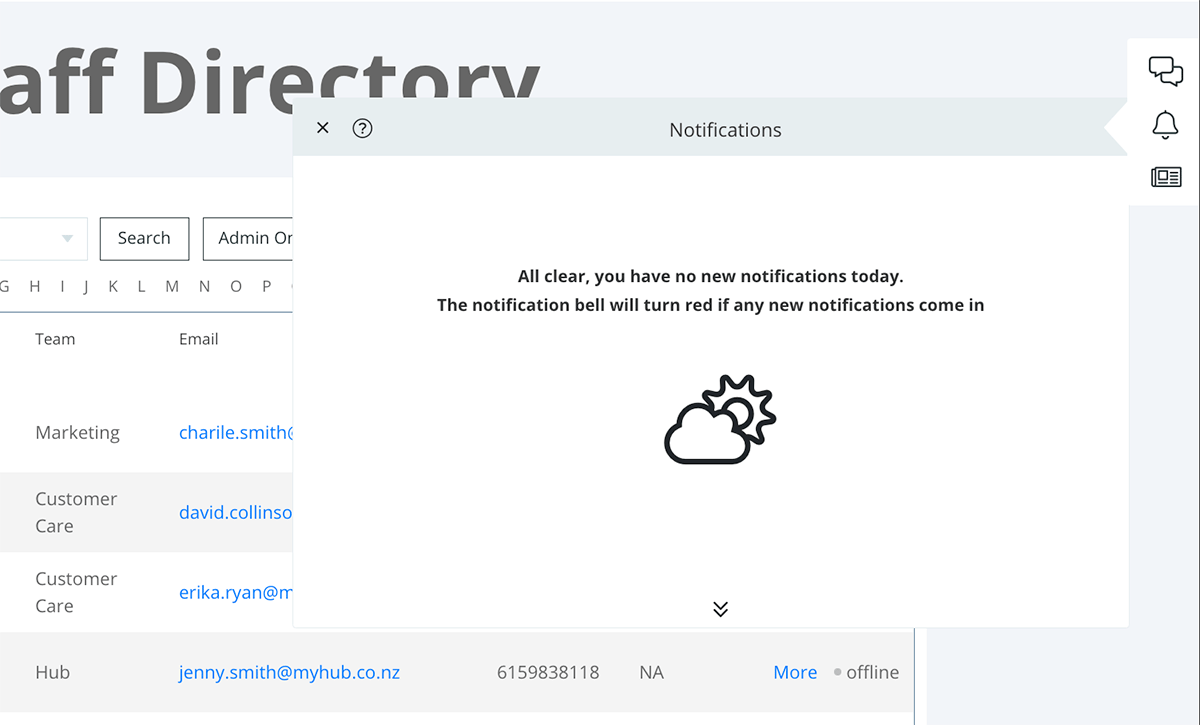
16. Notifications Example
The intranet’s notifications tool is a very handy feature.
Staff use it to keep updated on their favorite #channels and tag their colleagues to alert them to important information. You can also check when colleagues have read the notification.
It’s simple and easy to use. And you can easily turn notifications on and off. So, if you need to concentrate on that vital task, you can do so without any distractions. Simply turn it back on when you are ready.

Main Highlights
- Ensure staff don’t miss out on important updates with targeted notifications.
- Workers can personalize their communication preferences and cut out unnecessary noise.
- This popular feature will improve engagement and empower employees.
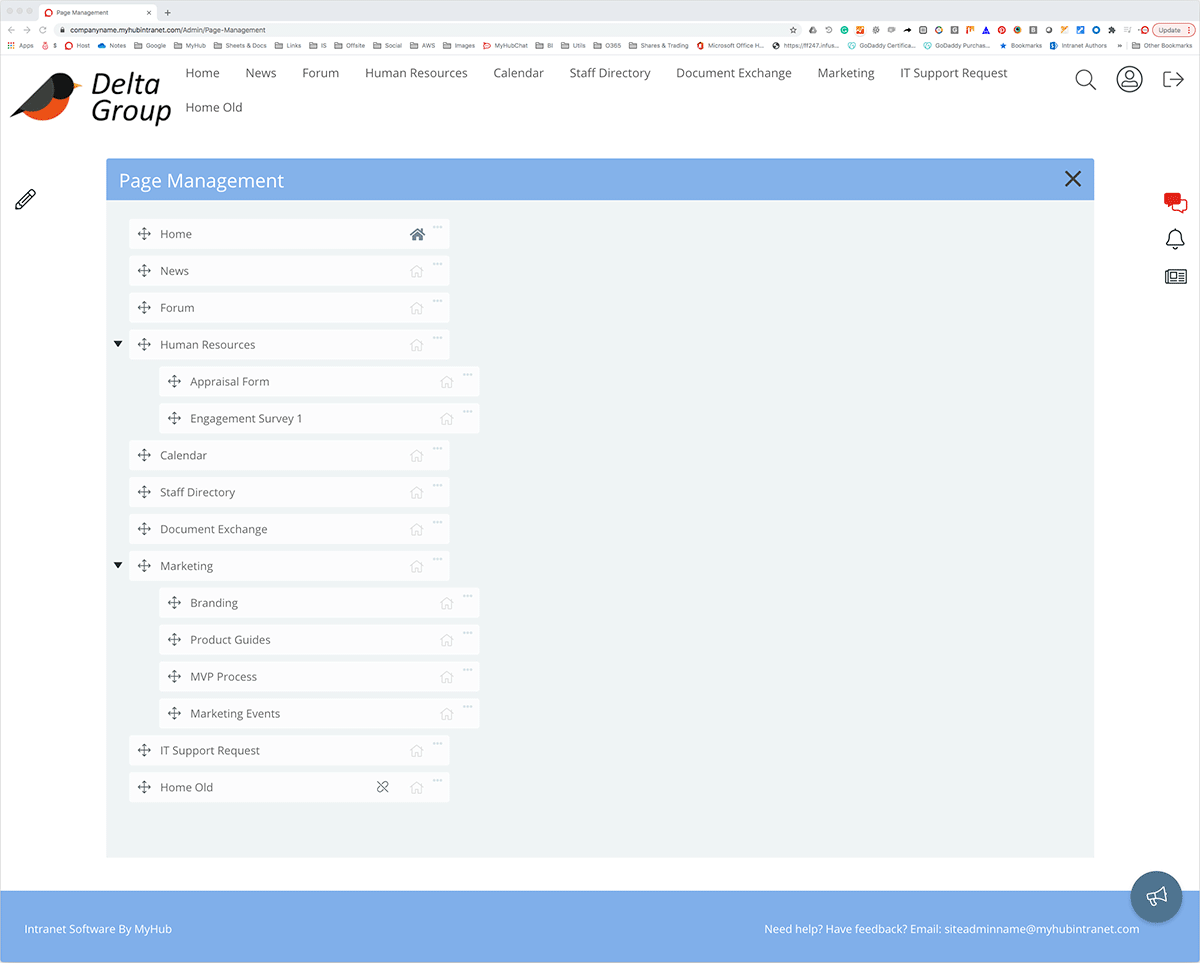
17. Site Map Example
When it comes to managing your intranet, a simple site map is an essential tool. It provides an overview of the entire site. Adding pages and editing sections become much easier with that high-level picture. You can also quickly identify any duplicate content and rationalize information across the entire site.
Regularly reviewing content to ensure it’s still relevant and up to date is another critical aspect of intranet management. And a site map also simplifies that task.
A common feature in best-of-breed intranets, site maps ensure content is well organized, and the information flows logically.

Main Highlights
- Site maps provide an overview of the entire site and assist in the review and management of content.
- When developing a site map, avoid generic labels like “Other” or Misc.” Without a clear purpose, these pages become dumping grounds for difficult-to-categorize content.
- Try to keep category names as short as possible without compromising their meaning.
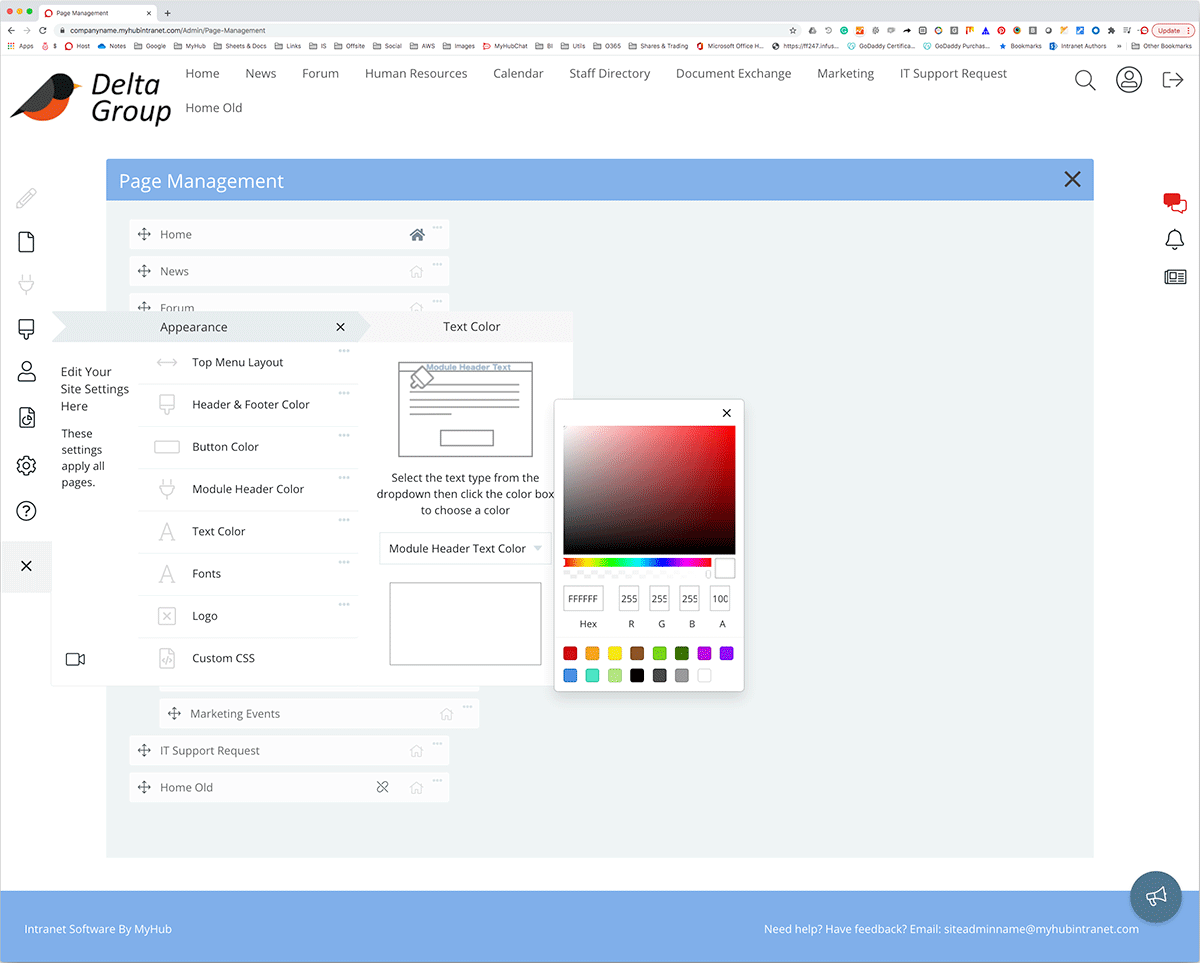
18. Administration Example
All the best intranets are not only easy to set up and use; they are also simple to manage. Here is an administration example taken from a MyHub Intranet site.
An easy-to-follow dropdown menu sets out the available tools. Say, for example, you want to change the color scheme in line with your new corporate image. All you need to do is select the appearance tab and click on the color you want from the palette. And it’s the same simple process to change any of the settings on your page.
You can also use the administration tool to add content or edit pages, upload graphics or videos, and add or delete users.
The intuitive software makes ongoing administration a straightforward task. Even non-technical staff will find intranet management easy.

Main Highlights
- Administration tools allow you to edit pages and upload content, videos, or graphics. Use them to add or delete users and assign permission rights.
- Simple, straightforward administration tools are a must.
- Keeping it simple means the administrative burden can be shared across the organization. Teams are free to manage their own pages.
19. Video Example
Video is a powerful way to impart information or get corporate messages across. Engaging and low-cost, video is becoming even more important in the context of distributed teams. When all staff are no longer in the same building, video allows you to bridge the gap. Leaders can still be visible and accessible. While knowledge sharing, training, and onboarding can all be enhanced with video. For example, an explainer video outlining safety and health policy is far more engaging than a dull and weighty manual.
Uploading video content is easy with an intranet. Here’s an example of how you could use video in your intranet. From quick tips and how-to tutorials to CEO vlogs, the possibilities are endless. Why not even encourage user or team-generated video content as part of your employee engagement and collaboration strategy.

Main Highlights
- Insert YouTube or Vimeo videos directly in your intranet. Or create and upload your own videos.
- Videos are a valuable communication channel in the context of onboarding, knowledge sharing, and training and development.
- The best video content has a clear focus and is short and sweet. Pack as much information as you can into easily digestible bites.
Intranet Design Summary
Now that you’ve planned and designed your intranet, it’s time to think about how to maintain it. We discuss how to keep your intranet engaging.
The bottom line is that designing your company intranet doesn’t have to be the major undertaking that perhaps you first thought it was. The key messages that hopefully you’ve got out of this free guide are summarised as follows:
Don’t overthink or over complicate your site. Keeping it simple and straightforward for end users is more likely to result in an intranet that is popular with staff and gets used on a daily basis.
Keep focused on solving your organization’s problems – that is after all the fundamental purpose of your intranet so try not to get distracted by all the amazing things that your intranet could do. Limit yourself to what your intranet needs to do to relieve those organizational pain points.
Get staff members involved from the get go. Involving your employees as much as possible at every step of the process will not only help to ensure your intranet really does address those organizational pain points, it will also increase the levels of employee engagement and will ensure your intranet is widely accepted and adopted from the very start. 
Keep it fresh. Make sure that you regularly review the content and remove any out of date or obsolete information. Keeping it fresh with new content, features and up to date news will give your employees a reason to return. Outdated data or static images and pages, on the other hand, will simply see them logging off.
Make it fun. Yes, it is possible to make the intranet fun and interactive. Quizzes, surveys, blogs, chat rooms and social intranet features are all ways to make the intranet more fun for end users. What’s more, it doesn’t have to be all about work, all of the time.
Make it engaging. Writing content for the intranet that is engaging is an art form in itself, but the secret is to keep things short and concise – bite-sized pieces of information with an option for to click for more detail is the way to go. Most people prefer images and diagrams over big blocks of text. And use your imagination in considering other media to get your message across. How about mixing things up and using videos, webinars or wikis from time to time. It doesn’t always have to be about words.
Intranets offer a range of solutions to businesses of all sizes and in all sectors. Whatever the particular pain point is in your organization – whether it is communications, employee engagement or managing information – like a great many other companies before you, you’ll find that the intranet quickly becomes an essential part of your business operations.
What’s Included In This Intranet Design Guide
Intranet Design Articles
Intranet System: 12 Essentials Your CMS Intranet Needs
In the digital workplace, intranet software is more than just a nice extra. It's now mission-critical to businesses of all shapes and sizes. It's where the entire workforce, including remote workers, go to get stuff done in a private, secure network. A company...
15 Creative New Intranet Launch Ideas
A new intranet launch campaign is the best way to whip your employees into a frenzy of anticipation that drives adoption and engagement. Building an eager buzz among employees is crucial to a successful intranet launch. However, it won't just magically happen when you...
Intranet Security: How Secure Is Your Company Intranet?
Mention intranet security in the office, and you'll probably be met with stifled yawns or glazed eyes. While it may not be the most exciting topic, a secure intranet in today's digital age is critical for safeguarding sensitive information. According to Statista, the...

 Most viewed
Most viewed


