Have you ever tried to find your way around a new city without Google Maps? It’s doable but tricky, right? You can’t see where you’re heading or how things fit together. And without an intranet site map, you’ll experience the same confusion and disorganization.
Intranets offer a wealth of information, tools, and resources. And intranet site architecture sets the framework for your entire site. It guides the organization of the intranet’s content. An it supports internal information sharing by ensuring staff members can easily navigate around the site. A sitemap template is essential whether you create a new intranet or redesign an existing one.
This ultimate guide walks you through everything you need to know about intranet information architecture. We explain the how, what, and why using the latest best-practice intranet design principles. By the end, you can develop a sitemap template that puts your intranet software on the road to success.
Before diving in head first, let’s explore the benefits of having a site map and why investing time in this crucial exercise is vital.
Benefits Of A Sitemap Template
Enhanced Stakeholder Collaboration
A sitemap is a visual tool that shows the intranet’s components and how they are connected. It helps stakeholders collaborate better, as they can see and discuss the structure more clearly. The sitemap also promotes productive working sessions, as it gives a simple picture of the intranet’s design, leading to higher quality feedback among team members.
Simplified Information Sharing
Sitemap templates make sharing vital information about the intranet while it’s being built easier. It offers a simple outline sketch and streamlines communication, avoiding confusion and saving time for everyone.
Reduced Risk
Building an intranet is a resource and time-intensive task. A site map allows you to experiment and try different ideas before going live. It reduces the risk of getting it wrong, saving you time, money, and a whole lot of hassle.
Set Up An Intranet Steering Group
The first step is to set up a cross-departmental intranet steering group.
Intranet information architecture requires a team-based approach. You want the input of all internal stakeholders. The intranet sitemap should reflect the organizational structure and align with your intranet goals. These could be boosting productivity, supporting collaboration, or enhancing internal communications.
The intranet steering group’s main objective is to decide how to group content on the intranet.
Companies are often unwilling to share their intranet site map with others. However, check out Nielsen Norman Group’s 10 Best Intranets Of 2023: Trends in Design And Process to get a glimpse into how other intranets operate.
Furthermore, although your public-facing website will contain different content, it provides insights into how products and services are grouped.
There are two ways that the steering group can approach the task of grouping content:
- top down
- bottom up.
Let’s take a closer look at each.
Top-Down Approach: Identify Top-Level Categories
First, the group should identify the parent pages or the top-level categories for your sitemap template. These categories will appear as mega menus on the navigation bar.
Start by thinking about the high-priority, frequently used intranet content. Some begin with one page for each department. Others prefer to be guided by the intranet’s objectives and take a task-based approach. You may have one primary category for each task, such as communication or collaboration. You could even use a mix of both methods.
Remember, easy access to information and resources is the intranet’s ultimate aim. That should always be the guiding principle when deciding on your intranet sitemap template. Keep it logical and relevant.
Group Lower Level Content Under The Primary Categories
Now, it’s time to start creating lower-level groupings. These child or sub-pages contain all the secondary content relevant to the primary heading.
For each parent page, think about how users naturally group content. For example, human resources could be one category, providing a gateway to all HR-related information. Child pages will likely include employee benefits, internal job boards, training and development, and more.
When determining your child pages, bear in mind that there will be some common menus across teams. In that case, designate one primary category and offer backlinks from other categories. That way, users will not have to navigate several pages to get the information they want.
Bottom-Up Approach To Intranet Site Architecture
We’ve already illustrated the top-down approach to information architecture. However, when it comes to your intranet sitemap, there’s no right or wrong way. Taking a bottom-up approach and starting with the lower-level groupings is just as valid if that works for you.
With this approach, you begin by identifying child pages and then combine them into higher-level groupings until you finally end up with one category for the main navigation bar.
Intranet Content Audit
If you already have an intranet site, get the steering group to undertake a content inventory. How the intranet has been used historically will provide valuable insights for the new structure.
Test And Validate Your Sitemap Template
Testing and validating the template is essential before you go live with your intranet sitemap. Get employees involved in assessing the sitemap for usability and ease of navigation. You want to ensure you deliver on discoverability for employees and offer a coherent user experience.
You can use various approaches to help you test and validate, including usability testing, prototype testing, and task testing. When it comes to the intranet, task testing is probably the best method. Get users to complete an everyday task and answer the following questions to ensure your site map hits the mark:
- Does the overall approach make sense?
- Can you successfully identify where the information is located?
- Did you have to hunt around to find the right location?
Use the feedback gathered from users to fine-tune the structure.
Intranet Site Template
Getting started is always the hard part. We’ve kick-started the process for you with the following basic template to organize your intranet content:
Home Page
- Welcome to the intranet
- Overarching news items
- CEO messages
- Important announcements
- Quick links to the most popular tools
About Us
- Company mission, vision, and values
- Employee directory
- Corporate calendar
Department Pages
Human Resources
- Staff handbook
- Employee benefits
- Performance management processes
- Wellness initiatives
- Internal jobs
- Vacation requests
Finance
- Budget reports
- Expense policies
- Invoicing and payments
- Forms and templates
You get the idea, right? Other departments will have their own parent and child pages relevant to their work.
Task-Based Sitemap Template
Some organizations may choose to move away from the traditional departmental structure to one focused on completing tasks. Here’s a sitemap template for task-based category names:
Communications
- Latest news
- Instant messaging
- Staff newsletters
- Employee recognition
Collaboration Tools
- Document management
- File sharing
- Project management
- Discussion forums
Knowledge Management
- How to guides
- Standard operating procedures
- Centralized data
Intranet Design Best Practices
Before you dive in and create sitemaps for your new intranet, take on board the following best practice tips:
- Don’t overdo mega menus. Limit main pages to fewer than ten categories. Too many options will simply overwhelm users.
- Keep primary category names concise, relevant, and meaningful.
- Avoid generic labels and vague titles like ‘other categories’ or ‘policies.’ These will be meaningless to other users and are likely to end up as dumping grounds for hard-to-categorize intranet content.
- Keep users’ needs at the forefront. After all, the intranet is all about making information easily accessible to employees. Your people shouldn’t have to jump through hoops to find what they need.
- Think about search engines. We all know search engine optimization increases the visibility of your public-facing website. And intranet search engines operate in a similar way. Strong headlines and tagging will help deliver better search results.
Creation Tool For Visual Sitemaps
Creating sitemaps using a whiteboard, PowerPoint, Post-It notes, or even pen and paper is possible. You can also use Excel or Google Sheets to group content. Columns can display headings for all the pages, plus the nested child page levels of the information architecture.
However, you can also use the following tools to create a visual intranet sitemap. A visual representation offers a clear and concise overview to share with management and the workforce.
Lucidchart
Create visual sitemaps, flowcharts and more with this helpful software. The drag-and-drop tool makes it easy to develop a sitemap template.
DYNO Mapper
This tool is an excellent choice for intranets of all sizes. This platform can be used for content inventory and creating an intranet sitemap.
Visio
Although primarily a drawing tool, Visio can assist the design process by creating a visual sitemap template.
GlooMaps
GlooMaps is a simple and easy sitemap generator that helps you make visual sitemaps quickly. It works well for smaller intranet projects and has some collaboration tools.
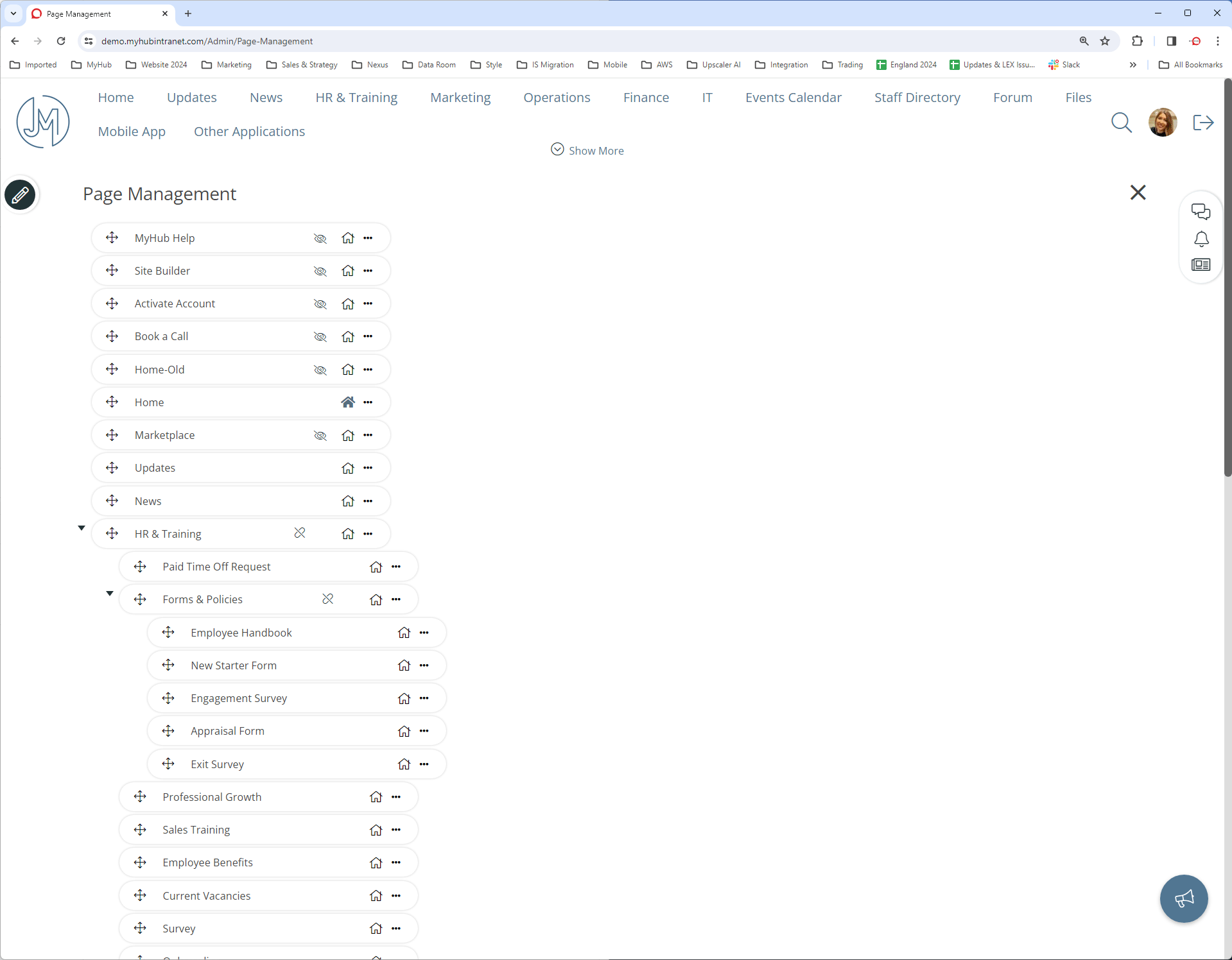
MyHub
As you add pages to a MyHub intranet site, they automatically appear in an easy-to-use page management tool, allowing you to visualize the page hierarchy in a single view. This can be viewed in conjunction with the page navigation structure above at the same time. Easily move pages around, rename or hide them within the same area.
Intranet Information Architecture: Quick Summary
A site map is the essential starting point for every effective intranet. It ensures smooth, intuitive navigation for users. And it helps with information discovery.
We have covered a lot of ground, so here’s a handy summary of the main points:
- An intranet sitemap saves you time and resources. You can try out different approaches and assess what works best before going live.
- You can use a top-down or a bottom-up approach – whatever makes sense to your company.
- Keep the structure simple and logical. And make it relevant to your organizational structure and intranet aims.
- Whatever option you go for, test and validate the structure with a cross-section of staff. Look at ease of navigation and overall usability.
- Try out the various map-building tools available to develop a visual sitemap. It makes the design more relatable for all stakeholders.
- Review your structure from time to time. You may need to tweak the information architecture as your company and site grows.
- Check out MyHub’s intranet design examples to find out more about what other intranets are doing and learn from the best.
About MyHub
MyHub is a leading provider of cost-effective cloud intranets. Our easy-to-use software drives the digital workplace in businesses of all shapes and sizes across the globe.
The MyHub platform offers seamless integration with hundreds of enterprise systems, including Microsoft, Google, Salesforce, Vimeo, and Canva. And we also provide a dedicated mobile app to connect your on-the-go and remote workers.
With MyHub, getting started is easy. Sign up for a free demo or no-obligation 14-day trial and give your team everything they need to be fully engaged and productive.










0 Comments